Nice CSS3 Button Menu
 14 years ago
14 years ago  11537
11537  2433
2433
 Arbaoui Mehdi
Arbaoui Mehdi

The article source:http://depotwebdesigner.com/tutorials/how-to-create-a-css3-menu-using-moz-border-radius.html
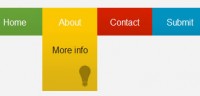
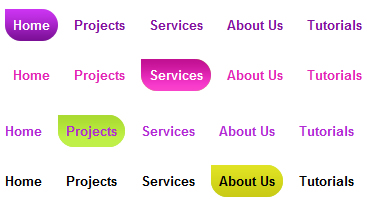
in this example we’ll explain how to create a menu with css that uses the propriety -moz-border-radius.
Demo work only on firefox.
Html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3 Radius Menu</title>
</head>
<body>
<div id="menu">
<ul id="firstmenu">
<li><a title="" href="#all" class="current">Home</a></li>
<li><a rel="graphicdesign" title="" href="#">Projects</a></li>
<li><a rel="prints" title="" href="#">Services</a></li>
<li><a rel="pweb" title="" href="#">About Us</a></li>
<li><a rel="experiments" title="" href="#">Tutorials</a></li>
<li><a rel="photography" title="" href="#">Contact Us</a></li>
</ul>
</div>
<div id="menu">
<ul id="secondmenu">
<li><a title="" href="#all">Home</a></li>
<li><a rel="graphicdesign" title="" href="#" class="current">Projects</a></li>
<li><a rel="prints" title="" href="#">Services</a></li>
<li><a rel="pweb" title="" href="#">About Us</a></li>
<li><a rel="experiments" title="" href="#">Tutorials</a></li>
<li><a rel="photography" title="" href="#">Contact Us</a></li>
</ul>
</div>
<div id="menu">
<ul id="thirdmenu">
<li><a title="" href="#all">Home</a></li>
<li><a rel="graphicdesign" title="" href="#">Projects</a></li>
<li><a rel="prints" title="" href="#" class="current">Services</a></li>
<li><a rel="pweb" title="" href="#">About Us</a></li>
<li><a rel="experiments" title="" href="#">Tutorials</a></li>
<li><a rel="photography" title="" href="#">Contact Us</a></li>
</ul>
</div>
<div id="menu">
<ul id="fourthmenu">
<li><a title="" href="#all">Home</a></li>
<li><a rel="graphicdesign" title="" href="#">Projects</a></li>
<li><a rel="prints" title="" href="#">Services</a></li>
<li><a rel="pweb" title="" href="#" class="current">About Us</a></li>
<li><a rel="experiments" title="" href="#">Tutorials</a></li>
<li><a rel="photography" title="" href="#">Contact Us</a></li>
</ul>
</div>
</body>
</html>
CSS:
#menu {
float:left;
}
ul#firstmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#firstmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:#83129E;
}
ul#firstmenu a.current {
background-color:#DDDDDD;
}
ul#firstmenu a:hover, ul#firstmenu a.current {
-moz-border-radius:0 20px 20px 20px;
background-image:url("menu.jpg");
color:#FFFFFF;
}
ul#secondmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#secondmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:#b12ad4;
}
ul#secondmenu a.current {
background-color:#B0E137;
}
ul#secondmenu a:hover, ul#secondmenu a.current {
-moz-border-radius:0 20px 20px 20px;
background-image:url("menu2.jpg");
color:#b12ad4;
}
ul#thirdmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#thirdmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:#E227B6;
}
ul#thirdmenu a.current {
background-color:#B0E137;
}
ul#thirdmenu a:hover, ul#thirdmenu a.current {
-moz-border-radius:0 20px 20px 20px;
background-image:url("menu3.jpg");
color:white;
}
ul#fourthmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#fourthmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:black;
}
ul#fourthmenu a.current {
background-color:#B0E137;
}
ul#fourthmenu a:hover, ul#fourthmenu a.current {
-moz-border-radius:0 20px 20px 20px;
background-image:url("menu4.jpg");
color:black;
}
that's it. hope you like.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us