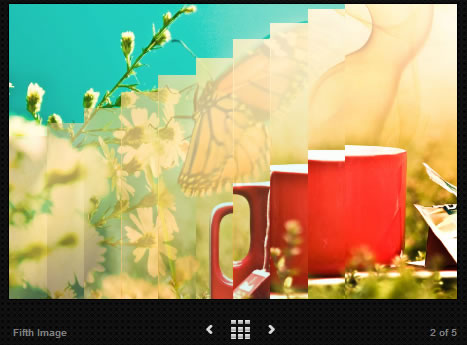
Elegant Image Gallery Transition Effects with jQuery

SmartGallery is an interactive image gallery that is specifically designed to support huge data. It is lightweight, lightening fast and fully customizable. Powered by jQuery, SmartGallery comes with twelve transition effects including some unique transition effect and thumbnail navigation.
There are many ways, you can integrate this jQuery image gallery into any web page to showcase products, presentation slides or high-resolution images. SmartGallery provides all the features of an image gallery including:
- Twelve Transition Effects (random or your choice)
- Thumbnail Navigation (with Auto Hide functionality)
- Customizable Image Labels
- Automatic Image Scaling (with support for high-resolution images)
- Customizable Animation/Transition Speed (Default 1000 milliseconds)
- Customizable Thumbnails (Masking/Opacity, Scrolling, Number of thumbnails)
- Customizable Image Display Time (Default 3000 milliseconds)
Supported Twelve Transition Effects:
- Fade In
- Blind
- Appear
- Fill In
- Explode
- Jumble
- Rising Bars
- Falling Bars
- Paint
- Diagonal
- Crunching Bars
- Slide In
SmartGallery Parameters List
- random: True/false, set it to false if you want to use single transition
-
animation: Type of transition you want to use, you can use one of the following
(fadein, blind, fallingbars, appear, fillin, explode, jumble, risingbars, paint, diagonal, crunchingbars, slidein) - animationspeed: Speed(milliseconds) at which the transition effect complete, default is 1000
- imagedisplaytime: Delay(milliseconds) before displaying next image, default is 3000
- noofthumbnails: No of thumbnails to be displayed at a time, default is 6
- masked: If true thumbnails will be displayed with water mark effect, default is true
- thumbnailscrollspeed: Speed(milliseconds) at which thumbnails scroll back and forth, default is 2000
- stickthumbnails: True/false if true close button needs to be clicked to hide thumbnails, auto hide otherwise, default is false
Using SmartGallery
In your HTML file add the following in the head section.
- Add a reference to latest jQuery script
- Add a reference to smart-gallery.min.js file
- Add a reference to smart-gallery.css file
Add add block element(div) and add your images as shown below
<div id="smart-gallery"
<div id="smart-gallery">
<a href="images/cubagallery-img-1.jpg" title="First Image">
<img src="images/cubagallery-img-1.jpg" /></a>
<a href="images/cubagallery-img-2.jpg"
title="Second Image">
<img src="images/cubagallery-img-2.jpg" /></a>
</div>
</div>
Smart Image Gallery will be displayed in a compact mode initially, to display thumbnails you need to click show thumbnails button
Now add the following code to your HTML file’s head section.
<script type="text/javascript">
$(document).ready(function() {
$('#smart-gallery').gallery({ stickthumbnails: true, random: true});
});
</script>
The article source:http://www.egrappler.com/smart-image-gallery-with-twelve-transition-effects-smart-gallery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 29534
29534 6154
6154
