Drag the control values slider(Mootools)
Features 1、Horizontal or Vertical options 2、snap to steps 3、apply…

Slideshow jQuery Plugin
This new AnythingSlider is an attempt at bringing together the functionality of all of those previous sliders and adding new features. In other words, to create a really “full featured” slider…

Gradient lightbox library (MooTools & CSS3)
Lightweight Mootools implementation of a lightbox with a gradient that can be applied and configured. Integrate the slideshow by using the following STEP BY STEP instructions Navigation: - Click on an…

a Canvas Slideshow with JQuery
First of all we create our “jquery enclosure” since we want to make sure we are using jquery and not other library! (function($) {})(jQuery); All standard till now, let’s start with…

Various Background Patterns With CSS3
we’re very familiar with CSS3 gradients by now,today,we'll use CSS3 gradients to create many kinds of commonly needed patterns, including checkered patterns, stripes and more. he main idea…

jQuery good Dropdown Menu Tooltips
Within the jQuery library it’s possible to create some fantastic effects. These can enhance the overall user experience dramatically and often work hand-in-hand with new CSS3 and HTML5 techniques.…

cool jQuery Apple’s New Slide Menu
Apple has a new product nav menu that replaced their old horizontal scroller with some new animated candy. The demo will take some time before all major browsers even support this cool new CSS wizardry.…

Stylish Handwritten Letter Style jQuery Form
Follow this step by step tutorial to create a traditional pen & paper inspired contact form in HTML and CSS. use a mix of basic and intermediate CSS techinques to give the form the appearance…

pkv online vergleich
Hello forum leute pkv vergleich online rechner - pkv vergleich online rechner wechsel pkv gkv wechsel private krankenversicherung Melina

jQuery Ajax delete
Removing contents with Ajax is a useful tool to have in any web designers kit. Using a few lines of jQuery we can remove a div and simultaneously remove a record from the database with Ajax. In the download…

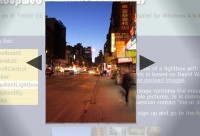
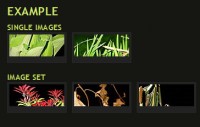
Lightbox v2.05 Support IE9 with jQuery
Lightbox is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers. What's New in Version 2 Image Sets: group related images…

Like apple CoverScroll plugin
This is a CSS3 variant of the Apple's CoverFlow design pattern Usage HTML <div id="container"> <img src="img1.jpg" /> <img src="img2.jpg" /> <img…

Useful Tooltips with the images
iPicture needs few configuration to make your pictures interactive. First step consists in writing html code containing the pictures. iPicture supports both lists and divs to display the images. This…

lightview--jQuery lightbox effect
First make sure a valid doctype is set as the very first line on the page. It's recommended to use the HTML5 doctype: <!DOCTYPE html> Include jQuery 1.4.4 or above in the header. Going with…

Awesome In-Field form Labels jQuery Plugin
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 6672
6672
 1352
1352