Awesome In-Field form Labels jQuery Plugin

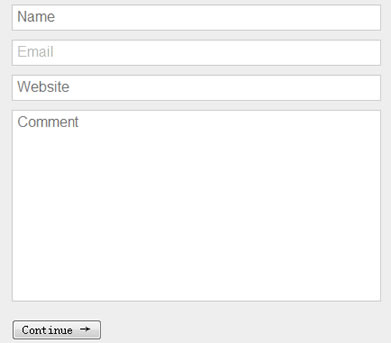
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and leaving brings back the label.
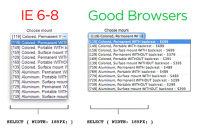
Browser Support:
IE6+, WebKit Browsers (Safari, Chrome), Firefox 2+ * IE6 requires a background-color be set on the label to match the background of the field.
Know Issues:
Browser Auto-Complete can cause problems in hiding the labels. Less of an issue for Login Boxes, but much more of an issue with comment forms. For Firefox and Safari you can use autocomplete="off" on the input elements as a temporary fix.
HTML:
<p> <label for="field_id">Label Text</label><br /> <input type="text" name="field_id" value="" id="field_id"> </p>
CSS:
More CSS is needed to position the label nicely over the input or text area element, but since it all depends on how you have styled those elements, only the bare-bones are listed here. Keep in mind any block element can surround the label and input field. <p> is used as an example.
form p { position:relative }
label { position:absolute; top:0; left:0}
Javascript:
$(document).ready(function(){
$("label").inFieldLabels();
});
Options
Two options can be passed along with the method or set ahead of time for all inFieldLabel controls.
To set them ahead of time, use the following syntax:
$.inFieldLabels.defaultOptions.optionName = "";
To pass them at call time, use the following syntax:
$("label").inFieldLabels({ optionName:value });
fadeOpacity: Value between 0.1 and 1.0.
When a field is focussed, its label is animated to this opacity. Defaults to 0.5
fadeDuration: Time in milliseconds
When an animation occurs, it uses this setting to determine duration. Defaults to 300
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9851
9851 2274
2274