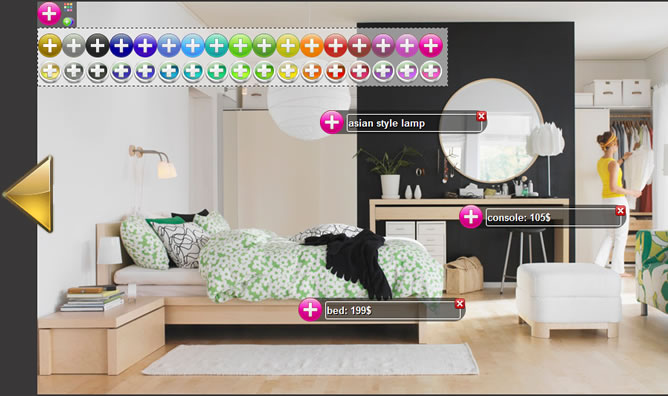
Useful Tooltips with the images

iPicture needs few configuration to make your pictures interactive.
First step consists in writing html code containing the pictures. iPicture supports both lists and divs to display the images. This choice makes iPicture compatible with most of the slideshow plugin.
Let's see the code:
CSS/HTML code
For example in divs:
<div id="iPicture">
<div id="picture1" style="background: url('images/image1.jpg')"></div>
<div id="picture2" style="background: url('images/image2.jpg')"></div>
<div id="picture3" style="background: url('images/image3.jpg')"></div>
<div id="picture4" style="background: url('images/image4.jpg')"></div>
</div>
Otherwise in list:
<ul id="iPicture">
<li id="picture1" style="background: url('images/image1.jpg')"></li>
<li id="picture2" style="background: url('images/image2.jpg')"></li>
<li id="picture3" style="background: url('images/image3.jpg')"></li>
<li id="picture4" style="background: url('images/image4.jpg')"></li>
</ul>
Both of the solutions need the images defined as background, with given width, height and position:
<style>
#picture1, #picture2, #picture3, #picture4{
width: 900px; //images width
height: 528px; //images height
position: relative;
margin:0 auto;
}
</style>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 22015
22015 3454
3454