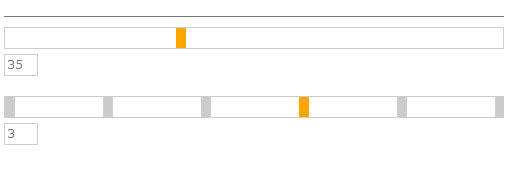
Drag the control values slider(Mootools)
 14 years ago
14 years ago  6728
6728  1373
1373
 n/a
n/a

Features
- 1、Horizontal or Vertical options
- 2、snap to steps
- 3、apply transitions to the slide
Usage
var slider1 = new Slider('slideContainer1', 'slideHandle1',{
onComplete: function(val){$('pos1').setHTML(val);}
});
Options
- onChange a function to call when the value changes.
- onComplete a function to call when you're done dragging.
- onTick optionally, you can alter the onTick behavior, for example displaying an effect of the knob moving to the desired position. Passes as a parameter the new position.
- steps the number of steps for your slider.
- mode either 'horizontal' or 'vertical'. defaults to horizontal.
- wheel experimental! Also use the mouse wheel to control the slider. defaults to false.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us