jQuery HTML Form Validation Solution
First we’ll start with the HTML and CSS. The script will add a class called “needsfilled” to any fields that don’t pass the validation, so you’ll want to specify how you’d…

jQuery Text Effect Plugin
Some content on our pages are more important than other and we want to made him eye catching. There are lot of techniques to achieve that. One of them is jqIsoText. With this plugin we’re…

Drop down TabMenu with AJAX
e24TabMenu is a plugin written for scriptaculous. It is a tab menu that expands collapse smoothly. Usage Include Prototype 1.6.0.2 and Scriptaculous 1.8.1 in the HTML code header. Also include e24TabMenu…

jQuery and html5 Brush Stroke Navigation
You can see the folder structure. It is quite simple. A folder for images, another for script files, one HTML file and a CSS file. The Content – HTML5 We’ll be using some HTML5 elements to…

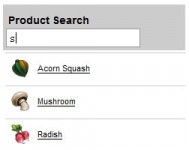
jQuery search form list filtering
Here’s a clever little script that’s certainly useful if you want to give users the functionality to refine search results or filter product results. If you had a list of films with long titles…

simple google style Dropdown menu with jQuery
we'll show you how to create a jquery dropdown menu with google style, it also can be use as a “fixed” menu. The most important thing on this menus is the css file , we are going to use…

Very Useful News Ticker with jQuery
Cool news ticker! Seems familiar... Taking inspiration from the BBC News website ticker, jQuery News Ticker brings a lightweight and easy to use news ticker to jQuery. And what do I do with these files?…

Gantt Chart with JQuery plugin
this is a very cool, lightweight, jquery plugin jQuery.ganttView which is easy to use and fast. Currently it was working in our first version of system. Unfortunately it turned out that system needs some…

Super Cool Time-glider with jquery
Timeglider is a zooming, panning data-driven timeline — great for history projects, project planning, and much more. The timeline can be zoomed by dragging the vertical slider at right: up for zooming…

Vertical scrolling news effect with jQuery
Totem makes vertical tickers easy to implement by: Turning a list of items into an animated ticker that auto-advances Specifying anchors for stop, start, next, and previous navigation links. Installation…

Vertical Accordion effect with jQuery
HTML Basic HTML for the accordion is as follows: <ul class="accordion"> <li> <h3>Handle 1</h3> <div class="panel"> … </div> </li> <li>…

Color Fading Menu with jQuery
This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the…

The Wire Tumblr in Realtime-alike jQuery
we’ll try to discuss how to make an image walking like in “The Wire Tumblr in Realtime”. Actually, that image walking makes use of a very simple technic; the script automatically prepends…

jCaption: jQuery Image Captions with Customizable Markup, Style and Animation
jCaption is a jQuery plugin designed to make adding captions to a page dead simple. It takes an image element and uses one of its attributes to build the markup for a caption. It allows for both arbitrary…

Simple jquery Drag Controls Oversized Content
When layout constraints bump up against the need for large images, finding a quality solution can be difficult. Mospromstroy uses a creative technique to handle this situation: a "drag and drop"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7368
7368
 2133
2133