Lightbox v2.05 Support IE9 with jQuery

Lightbox is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers.
What's New in Version 2
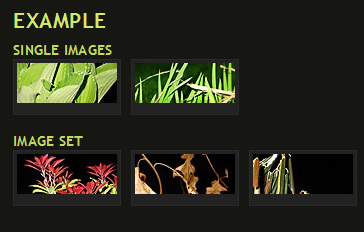
- Image Sets: group related images and navigate through them with ease
- Visual Effects: fancy pants transitions
- Backwards Compatibility: yes!
Part 1 - Setup
1.Lightbox 2 uses the Prototype Framework and Scriptaculous Effects Library. You will need to include these three Javascript files in your header (in this order).
<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script> <script type="text/javascript" src="js/lightbox.js"></script>
2.Include the Lightbox CSS file (or append your active stylesheet with the Lightbox styles).
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
3.Check the CSS and make sure the referenced prev.gif and next.gif files are in the right location. Also, make sure the loading.gif and close.gif files as referenced near the top of the lightbox.js file are in the right location.
Part 2 - Activate
1.Add a rel="lightbox" attribute to any link tag to activate the lightbox. For example:
<a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a>
Optional: Use the title attribute if you want to show a caption.
2.If you have a set of related images that you would like to group, follow step one but additionally include a group name between square brackets in the rel attribute. For example:
<a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a> <a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a> <a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a>
No limits to the number of image sets per page or how many images are allowed in each set. Go nuts!
The article source:http://www.lokeshdhakar.com/projects/lightbox2/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19133
19133 3747
3747