Useful jQuery Form Add Hints and Auto Focus effect

This demo teaches you how to easily add hints to your forms and auto focus fields.
We are continuing a series of quick articles for web developers which explain how to automate things during website programming. Today we will talk about forms and two usability items the every current website should have:
- Auto Focus Fields. The first field in the form should be focused by default, so that the user can start entering his password or name right after page loaded and would not have to click the field to start typing. This is a small and obvious usability items, but still a very important one.
- Hints. Forms should have quick tips for fields which requires entering data in a specific format (for example email address, phone number, date / time, etc.)
Auto Focus
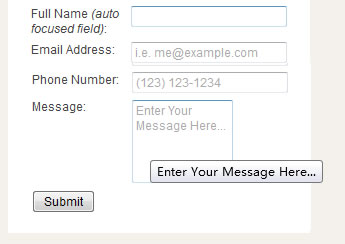
Full Name – this field will be automatically focused when the page loads, here is how it will be coded in the markup:
<input type="text" name="fullname" id="fullname" class="auto-focus" />
Notice the field has ‘auto-focus’ class. This is so that any field in the form with this CSS class will be automatically focused on page load.
The auto focus can be implemented in JavaScript:
$('.auto-focus:first').focus();
2.) Email Address (the same for phone number and message fields) – If the field does not contain any value it will show a quick tip on the required data format. When the user clicks the field, the tip will disappear and let the user enter data. Here is how it will look in the markup:
<input type="text" name="email" id="email" title="i.e. me@example.com" class="auto-hint" />
As you see, our hint will be stored in ‘title’ attribute of the field. This will let user see it when the field already contains a value in it.
By default, the color of text in input field will be black, we need to differentiate the color of the hint and common input value. Let’s set this color in CSS:
<style type="text/css">
.auto-hint { color: #AAAAAA; }
</style>
Now we move to JavaScript implementation. At first we should display the hint in fields which have empty values:
$('INPUT.auto-hint, TEXTAREA.auto-hint').focus(function(){
if($(this).val() == $(this).attr('title')){
$(this).val('');
$(this).removeClass('auto-hint');
}
});
And handle focus / blur events:
$('INPUT.auto-hint, TEXTAREA.auto-hint').blur(function(){
if($(this).val() == '' && $(this).attr('title') != ''){
$(this).val($(this).attr('title'));
$(this).addClass('auto-hint');
}
});
$('INPUT.auto-hint, TEXTAREA.auto-hint').each(function(){
if($(this).attr('title') == ''){ return; }
if($(this).val() == ''){ $(this).val($(this).attr('title')); }
else { $(this).removeClass('auto-hint'); }
});
That’s it! ;)The article source:http://www.ajaxblender.com/howto-add-hints-form-auto-focus-using-javascript.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 11485
11485 2832
2832