Custom contact form with jQuery

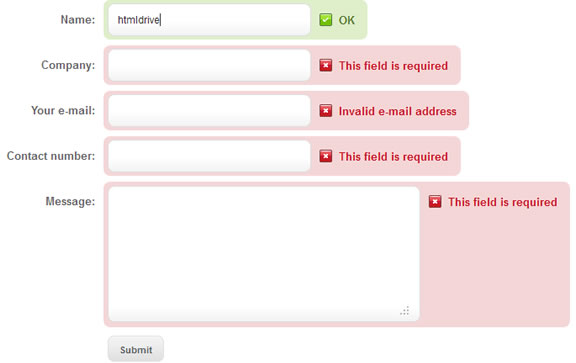
we are going to build a awesome contact form. Also we are going to display errors using well-known jQuery plugin to validate form fields. We need to create necessery files: index.html, init.js and default.css.
Include all files into head section in your index.html
<link href="css/default.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/validate.min.js" type="text/javascript"></script>
<script src="js/init.js" type="text/javascript"></script>
As always we need to write HTML markup from scratch.
index.html
<form id="form" class="blocks" action="#" method="post">
<p>
<label>Name:</label>
<input type="text" class="text" name="name" />
</p>
<p>
<label>Company:</label>
<input type="text" class="text" name="company" />
</p>
<p>
<label>Your e-mail:</label>
<input type="text" class="text" name="email" />
</p>
<p>
<label>Contact number:</label>
<input type="text" class="text" name="phone" />
</p>
<p class="area">
<label>Message:</label>
<textarea class="textarea" name="message"></textarea>
</p>
<p>
<label> </label>
<input type="submit" class="btn" value="Submit" />
</p>
</form>
Easy? Note that I have assigned id to the form. It's really important because we are going to use it later. Let's go to the next step.
default.css
.blocks p {
margin-bottom:15px;
position:relative;
}
.btn {
display:block;
float:left;
height:31px;
line-height:31px;
padding:0 10px;
background:url(../gfx/bgbtn.jpg) repeat-x;
color:#565e62;
font-weight:bold;
font-size:11px;
border:1px solid #e1e0df;
outline:none;
}
.text,
.textarea {
padding:5px 10px;
height:27px;
border:1px solid #ddd;
color:#333;
background:url(../gfx/bginput.jpg) repeat-x bottom #fff;
position:relative;
z-index:2;
}
.text {
width:220px;
}
.textarea {
height:150px;
width:350px;
}
.blocks label {
float:left;
width:100px;
line-height:37px;
text-align:right;
margin-right:15px;
font-weight:bold;
color:#666;
}
.blocks label.error,
.blocks label.ok {
position:absolute;
z-index:1;
top:-4px;
left:110px;
padding:5px 15px 5px 280px;
/* Reseting previous label values */
width:auto;
text-align:left;
margin:0;
background-repeat:no-repeat;
background-position:257px 16px;
}
.blocks label.ok {
background-image:url(../gfx/icook.gif);
background-color:#deefca;
color:#577530;
}
.blocks label.error {
background-image:url(../gfx/icofail.gif);
background-color:#f5d6d7;
color:#c81925;
}
.area label.ok,
.area label.error {
height:163px;
padding-left:410px;
background-position:387px 16px;
}
/* CSS3 */
.btn, .text, .textarea, .blocks label.error, .blocks label.ok {
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
init.js
$(function(){
$("#form").validate({ // your form id (you can also use class name instead id)
rules: {
name: {
required: true, // makes the element always required
minlength: 3 // makes the element require a given minimum length
},
company: {
required: true
},
phone: {
required: true,
number: true, // makes the element require a decimal number
minlength: 6
},
email: {
required: true,
email: true // makes the element require a valid email
},
message: {
required: true
}
},
messages: { // specify custom messages
name: {
required: 'This field is required',
minlength: 'Minimum length: 3'
},
company: {
required: 'This field is required',
},
phone: {
required: 'This field is required',
number: 'Invalid phone number',
minlength: 'Minimum length: 6'
},
email: 'Invalid e-mail address',
message: {
required: 'This field is required'
}
},
success: function(label) {
// set 'ok' class to error-labels to indicate valid fields and call fadeOut() function after 2000ms
label.html('OK').removeClass('error').addClass('ok');
setTimeout(function(){
label.fadeOut(500);
}, 2000)
}
});
});
Finished! The article source:http://playground.mobily.pl/tutorials/how-to-create-a-awesome-contact-form.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 38946
38946 13238
13238