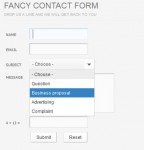
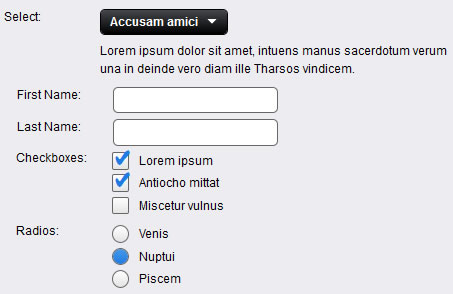
beautiful Radio, check button with Forms

What's Ideal Forms:
- Ideal Forms is a small framework to build powerful and beautiful online forms.
- It's very easy to use and requires minimal html syntax.
- Absolutely everything is stylable with css, no images needed.
- Support for IE 7+, Firefox 3+, Chrome 3+, Safari 3.1+ and Opera 11+.
- Degrades gracefully with javascript disabled.
1. Add the files to your project:
-
Copy the
css/idealFormsfolder to your css folder. -
Copy the script
js/idealForms.jsto your scripts folder.
2. Load the css files:
- All css files are required.
- Css reset by html5doctor.
-
You can use one of the included themes or create your own.
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen"/> <link href="css/idealForms/idealForms.css" rel="stylesheet" type="text/css" media="screen"/> <link href="css/idealForms/idealForms-theme-sapphire.css" rel="stylesheet" type="text/css" media="screen"/>
3. Load the jQuery library and the Ideal Forms plugin:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-idealForms.js"></script>
4. Create your forms using the following syntax:
- You can add as many sections as you want.
-
Elements are defined by their
label.<form> <!-- Section --> <div class="idealWrap"> <label>Custom</label> <!-- Insert element here --> </div> <!-- End Section --> </form>
5. Insert elements:
Text inputs
- Use default syntax.
- You can only insert one text input element per section.
<input type="text" id="One"/> <input type="password" id="Two"/> <textarea id="Three"></textarea>
Select Menu
-
Set the header text with the
titleattribute. -
If there's no
valueattribute Ideal Forms sets it equal to the option text. -
You can also set your own values and they won't get overridden.
<select id="options" title="Select Option"> <option>One</option> <option>Two</option> <option>Three </option> <option>Four</option> </select>
Radio and Checkbox
-
Wrap them inside a
ptag. -
The
inputgoes inside thelabelnot after. -
Always set the
nameattribute. -
Watch the
brtags at the end.<p> <label><input type="checkbox" name="checks"/>Check 1</label><br/> <label><input type="checkbox" name="checks"/>Check 2</label><br/> <label><input type="checkbox" name="checks"/>Check 3</label> </p> <p> <label><input type="radio" name="radios"/>Radio 1</label><br/> <label><input type="radio" name="radios"/>Radio 2</label><br/> <label><input type="radio" name="radios"/>Radio 3</label> </p>
Button
-
If your button section doesn't have a label you need to insert an empty label.
<label> </label> <input type="button" value="One"/> <input type="button" value="Two"/> <input type="submit" value="Submit"/>
Description
-
Descriptions go before or after the main element.
<p>Description One</p> <p>Description Two</p>
6. Finally, call the Ideal Forms plugin on your forms:
$('form').idealForms();
FAQ:
Ideal Forms code is well documented. Just read the comments as you inspect it.
Here's a list of some common questions:
Get input values with jQuery:
// Inputs text
$('#id').val()
// Select selected
$('#id').find(':selected').val()
// Radio and checkbox checked
$('input[name="radios"]:checked').val()
$('input[name="checks"]:checked').val()
Change form elements size:
-
Tweaking the global font size in
idealForms.cssshould be enough. - Select elements width is auto adjusted to the longest option text.
- You can also tweak the global width and padding to adjust text input and button elements.
- If you want to change the width of a single element, style its id.
- Label width is fixed. For long labels you need to edit the width.
Add scrollbar to select menu:
-
Uncomment scrollbar at the end of
idealForms.css. - The scrollbar is not themable so it depends on the OS.
Round corners radius
-
To change the
border-radiusedit the Round Corners section inidealForms.css.
Change checkmark icon:
- The checkmark icon is generated using a custom dingbat font.
-
You can change the font in
idealForms.css. You might need to tweak the css settings to adjust its position. -
To change the character you need to edit the checkmark content in
idealForms.css.
label input[type="checkbox"] + span.selected:before { /* Checkmark */ content: "|"; ... -
And for IE you also need to change the character in
jquery-idealForms.jsin between theemtags.// IE checkmark fix if ($.browser.msie) { if (input.is(':checkbox')) { if (input.is(':checked')) { span.append('<em>|</em>'); ...
The article source:http://jqidealforms.com/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 15739
15739 4337
4337