Animate jQuery validation feedback form

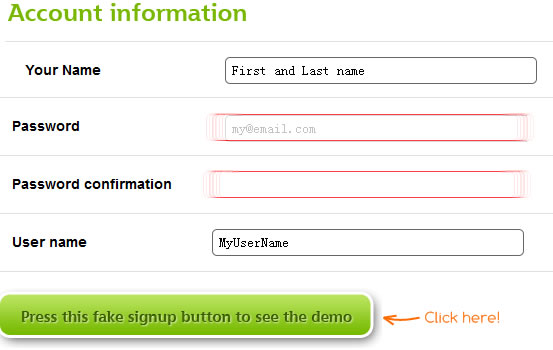
The trick is very simple: after user presses signup button, validation occurs and all fields that are invalid get shaken a little bit. They have very simple web form as example below shows. I won't explain the web form structure and styling here, but will rather focus on animation effect.
<ul>
<li class="first">
<h3>Your Name</h3>
<p>
<input type="text" value="First and Last name" id="name" name="name" /></p>
</li>
<li>
<h3>Email</h3>
<p>
<input type="text" value="my@email.com" name="email" /></p>
</li>
<li>
<h3>Password</h3>
<p>
<input type="password" name="passwd" /></p>
</li>
<li>
<h3>Password confirmation</h3>
<p>
<input type="password" name="passwd_conf" /></p>
</li>
<li>
<h3>User name</h3>
<p>
<input type="text" value="MyUserName" id="userName" name="user_name" /></p>
</li>
</ul>
This is how this demo works: when user presses signup button, jQuery will get all empty input fields. If there is at least one empty input field, an animation will be applied to field(s).
$("#signup").click(function() {
var emptyfields = $("input[value=]");
if (emptyfields.size() > 0) {
emptyfields.each(function() {
// animation goes here
});
}
});
Let's see how to create simple animation. We want to move each field 10px to the left, then 10px to the right, repeat this one more time and set them back to their original positions. Example on Jumpchart even randomizes animations, but I will keep it simple here.
$("#signup").click(function() {
var emptyfields = $("input[value=]");
if (emptyfields.size() > 0) {
emptyfields.each(function() {
$(this).stop()
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "0px" }, 100)
.addClass("required");
});
}
});
Signup on Jumpchart has one usability issue, though. After short animation user looses validation feedback. That is why we will add CSS class "required" to invalid fields that will change their borders to red. This is all you need.
The article source:http://www.jankoatwarpspeed.com/post/2009/09/16/Animate-validation-feedback-using-jQuery.aspx
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14035
14035 3527
3527