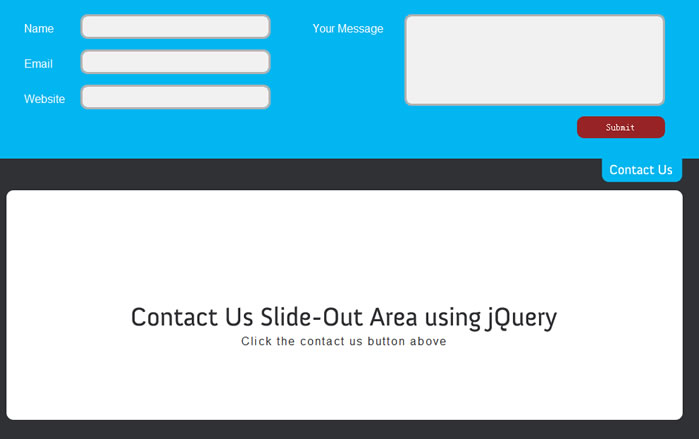
Animate a Contact Us Slide-Out Area using jQuery

First we start of with the necessary file includes:
[removed]<!--mce:0-->[removed]
[removed]<!--mce:1-->[removed]
[removed]<!--mce:2-->[removed]
Let’s set the height of the contactArea div to the desired height in the css. We’re going to hide it with jQuery so that anyone with javascript turned off will still see the form and be able to use it.
#contactArea { height: 225px; }
Of course we need to start off with the $(document).ready() function so that jQuery knows what code to load and use.
$(document).ready(function() {
// put all your jQuery goodness in here.
});
The first line of code is going to be the code mentioned earlier to hide the contactArea div. Here we are basically telling jQuery to set the height of #contactArea to 0.
$(document).ready(function(){
$("#contactArea").css('height', '0px');
});
time to tell jQuery to do something when the button is clicked. Obviously we want the contact us area to slide out from the top of the page to reveal the form. We will also want to hide the area when the button is clicked again. This is achieved by using jQuery’s built-in toggle function.
$(document).ready(function(){
$("#contactArea").css('height', '0px');
$("a.contact").toggle(
function () {
$("#contactArea").animate({height: "225px"}, {queue:false, duration: 1700, easing: 'easeOutBounce'})
},
function () {
$("#contactArea").animate({height: "0px"}, {queue:false, duration: 1700, easing: 'easeOutBounce'})
}
);
}); You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 31756
31756 5914
5914