jQuery cool auto moving submenu

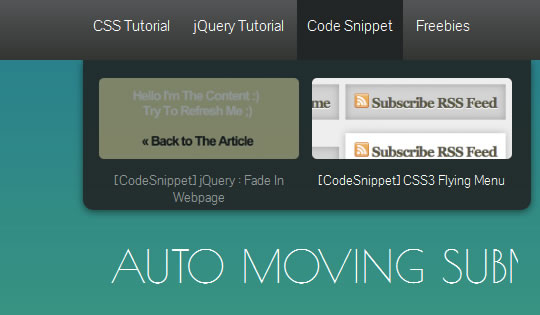
we’re going to create an automatic moving submenu based on selected its parent. Each submenu is horizontally stacked, sequentially in the order of their parent menu. So when user moving their cursor to the one of parent menu its submenu will appeared by moving its horizontal position.
Creating Menu
First to go is creating menu and its content. Create a div element as menu wrapper, and unordered list element as the menu itself. In this example we’re going to create four menus.
<div id="menu-wrapper"> |
<ul class="menu"> |
<li> <a href="#">CSS Tutorial</a> </li> |
<li> <a href="#">jQuery Tutorial</a> </li> |
<li> <a href="#">Code Snippet</a> </li> |
<li> <a href="#">Freebies</a> </li> |
</ul> |
</div> |
The div will create that wide black block and the unordered list will be positioned on the center of the page with having 870 pixels width.
#menu-wrapper { |
position: relative; |
display: block; |
z-index: 2; |
height: 60px; |
background-image: linear-gradient(to bottom, #535557, #333532); |
font-family: "Pontano Sans"; |
font-size: 15px; |
color: #fff; |
text-align: center; |
} |
.menu { |
display: block; |
margin: 0 auto; |
padding: 0; |
width: 870px; |
text-align: left; |
list-style-type: none; |
} |
.menu li { |
display: inline-block; |
padding: 16px 10px 25px 10px; |
cursor: pointer; |
transition: 0.3s ease-in-out; |
} |
.menu li:hover, .selected { |
background: #212525; |
} |
.menu a, .menu a:visited { |
color: #fff; |
text-decoration: none; |
} |
Creating Submenu
Each submenu has their own unordered list that wrapping submenu’s items. Submenu will also contains four items, each will contains image and its title. Each unordered list of submenu will be stacked horizontally. They’re wrapped by div named submenu-wrapper to make us ease to place them.
<div id="submenu-wrapper"> |
<ul class="submenu"> |
<li> |
<a href="#"> |
<img src="images/9.jpg"> |
Photoshop Effect vs CSS3 Properties |
</a> |
</li> |
<!-- item submenu --> |
</ul> |
<ul class="submenu"> |
<!-- item submenu --> |
</ul> |
<!-- another submenu --> |
</div> |
The submenu wrapper will have similar theme like the parent and also positioned on the center of the page.
#submenu-wrapper { |
position: absolute; |
right: 0; |
left: 0; |
display: block; |
z-index: 1; |
width: 850px; |
height: 130px; |
margin: 0 auto; |
padding: 10px 10px; |
background: rgba(33,37,37,0.9); |
font-family: "Pontano Sans"; |
font-size: 13px; |
border-bottom-right-radius: 10px; |
border-bottom-left-radius: 10px; |
box-shadow: 0px 2px 7px rgba(0,0,0,0.5); |
} |
.submenu { |
display: block; |
margin: 0 0 1.5em; |
padding: 0; |
list-style-type: none; |
} |
.submenu li { |
display: inline-block; |
width: 210px; |
vertical-align: top; |
text-align: center; |
} |
.submenu li img { |
display: block; |
margin: 0 auto 1em; |
width: 200px; |
border-radius: 5px; |
border: 0; |
} |
.submenu li a, .submenu li a:visited { |
color: #fff; |
text-decoration: none; |
} |
Read more:http://www.webstuffshare.com/2012/03/auto-moving-submenu-using-jquery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 37968
37968 7678
7678