jQuery New Top Black Menu Bar like Google

Google has come up with a new look with the launch of Google Plus and one of the prominent changes we can observe is the black menu bar found on the top of Google Search Page and every other Google product like Google Plus(obviously), Google reader, etc. Almost every Google product by now has been integrated with the top black menu bar.
Introducing this menu bar looks like a move by Google to integrate Google Plus with all other Google products.
I thought it would be a great idea to make a tutorial on how to create this black menu bar using simple jQuery and CSS.
Some of the features we are going to cover in this tutorial of making Top Menu Bar found in Google products is :
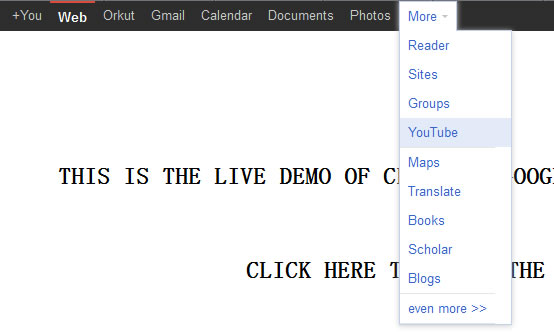
- Creating the red ribbon like effect for the current page
- creating the drop down menu when more button is clicked
- keeping the bar fixed even when the rest of the page is scrolled
- Styling the elements of the menu exactly to those found on Google
CSS
body{
padding:0;
margin:0;
}
.menu{
position:fixed;
top:0;
left:0;
width:100%;
font:13px/27px Arial,sans-serif;
color:#3366cc;
height:30px;
background:#2D2D2D;
}
.menu a:hover{
background-color:#676767;
color:#CCCCCC;
}
.menu a{
text-decoration:none;
padding:6px 8px 7px;
color:#CCCCCC;
outline:none;
}
.menu ul{
list-style:none;
margin:0;
padding:0 0 0 10px;
}
.menu ul li{
padding:0;
float:left;
}
.menu ul li ul li{
padding:0;
float:none;
margin:0 0 0 0px;
width:100%;
}
.menu ul li ul{
position:absolute;
border:1px solid #C3D1EC;
/*box-shadow*/
-webkit-box-shadow:0 1px 5px #CCCCCC;
-moz-box-shadow:0 1px 5px #CCCCCC;
box-shadow:0 1px 5px #CCCCCC;
margin-top:-1px;
display:none;
padding:0px 16px 0px 0;
}
.active ul{
display:block !important;
}
.single ul{
display:block !important;
}
.active a{
background-color:white;
border:1px solid #C3D1EC;
border-bottom:0;
/*box-shadow*/
-webkit-box-shadow:0 -1px 5px #CCCCCC;
-moz-box-shadow:0 -1px 5px #CCCCCC;
box-shadow:0 -1px 5px #CCCCCC;
display:block;
height:29px;
padding:0 8px 0 8px;
position:relative;
z-index:1;
color:#3366CC;
}
/*Styling for the link of the current page*/
.current a{
background-color:#2D2D2D;
border-top:2px solid #DD4B39;/*red ribbon at top*/
border-bottom:0;
display:block;
height:25px;
padding:0 8px 0 8px;
position:relative;
z-index:1;
color:#FFFFFF;
font-weight:bold;
}
.active a:hover{
background-color:white;
color:#3366CC;
}
.active ul a:hover{
background-color:#e4ebf8;
}
.active ul a{
border:0 !important;
/*box-shadow*/
-webkit-box-shadow:0 0 0 #CCCCCC;
-moz-box-shadow:0 0 0 #CCCCCC;
box-shadow:0 0 0 #CCCCCC;
border:0;
width:100%;
}
.arrow{
border-color:#C0C0C0 transparent white;
border-style:solid dashed dashed;
margin-left:5px;
position:relative;
top:10px;
}
.mid-line{
background-color:#FFF;
border-top:1px solid #e5e5e5;
font-size:0;
}
Javascript
$(function ($) {
$.fn.fixedMenu = function () {
return this.each(function () {
var menu = $(this);
//close dropdown when clicked anywhere else on the document
$("html").click(function () {
menu.find('.active').removeClass('active');
});
menu.find('ul li > a').bind('click', function (event) {
event.stopPropagation();
//check whether the particular link has a dropdown
if (!$(this).parent().hasClass('single-link') && !$(this).parent().hasClass('current')) {
//hiding drop down menu when it is clicked again
if ($(this).parent().hasClass('active')) {
$(this).parent().removeClass('active');
} else {
//displaying the drop down menu
$(this).parent().parent().find('.active').removeClass('active');
$(this).parent().addClass('active');
}
} else {
//hiding the drop down menu when some other link is clicked
$(this).parent().parent().find('.active').removeClass('active');
}
})
});
}
})(jQuery);
Hope this tutorial helped you,Read more:http://blog.geotitles.com/2011/09/creating-the-new-top-black-bar-found-in-google-and-all-its-products/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 53296
53296 9933
9933



