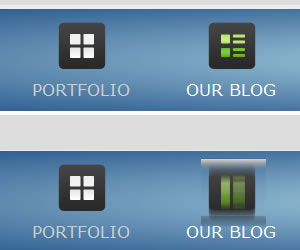
Cool JQuery and CSS3 Animation Menu

The menu is simple, but unique.
Script structure:
HTML:
<div id="menu">
<ul id="nav">
<li>
<a href="#" class="icon1">
<span>Home Page</span>
</a>
</li>
<li>
<a href="#" class="icon2">
<span>Portfolio</span>
</a>
</li>
<li>
<a href="#" class="icon3">
<span>Our Blog</span>
</a>
</li>
<li>
<a href="#" class="icon4">
<span>Services</span>
</a>
</li>
</ul>
</div>
CSS:
#menu {
width: 100%;
background: #a7cfdf; /* Old browsers */
background: -moz-radial-gradient(center, ellipse cover, #a7cfdf 0%, #23538a 100%); /* FF3.6+ */
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#a7cfdf), color-stop(100%,#23538a)); /* Chrome,Safari4+ */
background: -webkit-radial-gradient(center, ellipse cover, #a7cfdf 0%,#23538a 100%); /* Chrome10+,Safari5.1+ */
background: -o-radial-gradient(center, ellipse cover, #a7cfdf 0%,#23538a 100%); /* Opera 12+ */
background: -ms-radial-gradient(center, ellipse cover, #a7cfdf 0%,#23538a 100%); /* IE10+ */
background: radial-gradient(center, ellipse cover, #a7cfdf 0%,#23538a 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a7cfdf', endColorstr='#23538a',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
position: relative;
margin-top: 100px;
border-top: 4px solid #eee;
border-bottom: 4px solid #FFF;
overflow: hidden;
}
/*======== Horizontal menu =========*/
#nav {
z-index: 99999;
margin:0;
padding:0;
}
#nav li a,#nav li {
float:left;
}
#nav li {
list-style:none;
position:relative;
}
#nav li a {
padding: 0 10px;
width: 130px;
height: 102px;
text-decoration:none;
margin:0;
font-size:12px;
font-weight:400;
text-transform:uppercase;
text-align: center;
color:#FFF;
}
#nav li a.icon1 {
background: url(../images/11.png) no-repeat center 0;
}
#nav li a.icon2 {
background: url(../images/22.png) no-repeat center 0;
}
#nav li a.icon3 {
background: url(../images/33.png) no-repeat center 0;
}
#nav li a.icon4 {
background: url(../images/44.png) no-repeat center 0;
}
#nav li a span{
position: absolute;
top: 70px;
left:0;
right: 0;
font-size: 17px;
color:#cfcfcf;
}
#nav li a:hover span{
color:#fff;
}
jQuery:
You must include these lines befaore < / body > tag!
<script type="text/javascript" src="js/jquery.backgroundPosition.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function(){
$('#nav li a')
.css( {backgroundPosition: "52px -240px"} )
.mouseover(function(){
$(this).stop().animate({backgroundPosition:"(52px 10px)"}, {duration:1500, easing : 'easeOutElastic'})
})
.mouseout(function(){
$(this).stop().animate({backgroundPosition:"(52px -240px)"}, {duration:500, easing : 'easeOutCubic', complete:function(){
$(this).css({backgroundPosition: "52px -240px"})
}})
})
});
</script>
The article source:http://a-smartik.com/2011/11/menu-surprise-jquery-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 24753
24753 5091
5091