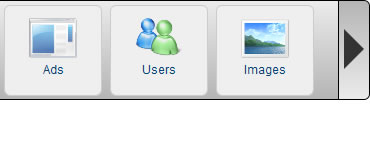
Simple jQuery and CSS3 Flyout Ribbon menu

It is compatible with all major browsers: Chrome, Firefox, Opera, Safari and IE9+..this is a Flyout Ribbon using jQuery and CSS3,
The Markup
The markup for this is pretty straight forward. You need a div wrapper, and within that div an unordered list <ul>. Here is an example of the markup.
<div id="flyout-ribbon" class="ribbon">
<ul>
<li><a href="#"><img src="ads.png" alt="Ads" width="48" height="48" />Ads</a></li>
<li><a href="#"><img src="users.png" alt="Users" width="48" height="48" />Users</a></li>
<li><a href="#"><img src="images.png" alt="Images" width="48" height="48" />Images</a></li>
<li><a href="#"><img src="hsettings.png" alt="General Settings" width="48" height="48" />General Settings</a></li>
<li><a href="#"><img src="tools.png" alt="Tools" width="48" height="48" />Tools</a></li>
<li<a href="#"><img src="errors.png" alt="Errors" width="48" height="48" />Errors</a></li>
</ul>
</div>
The Javascript
Simply add a reference to jQuery and jQuery Flyout Ribbon and initialize your flyout ribbon.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="flyout.ribbon.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#flyout-ribbon').FlyoutRibbon();
});
</script>
The CSS
In the download I have provided some default css for the plugin, but feel free to make it your own. There are some css attributes that are required to make the plugin work properly and run smoothly. Simple adjustment of width's, height's, and colors should meet most of your basic needs.
.ribbon {position:fixed; top:0; right:0; width:32px; height:100px; overflow:hidden}
.ribbon ul, .ribbon .ribbon-toggle {height:98px; background:#b5b5b5; background:-webkit-gradient(linear, left top, left bottom, from(#ececec), to(#b5b5b5)); background:-moz-linear-gradient(top, #ececec, #b5b5b5); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ececec', endColorstr='#b5b5b5')}
.ribbon .ribbon-toggle {width:30px; position:absolute; top:0; right:0; border:solid 1px #000; -moz-border-radius-topleft:6px; -moz-border-radius-bottomleft:6px; -webkit-border-top-left-radius:6px; -webkit-border-bottom-left-radius:6px; border-top-left-radius:6px; border-bottom-left-radius:6px}
.ribbon .ribbon-toggle.on {-moz-transform:rotate(180deg); -webkit-transform:rotate(180deg); -ms-transform:rotate(180deg); transform:rotate(180deg); filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=-1, M12=-1.2246063538223773e-16, M21=1.2246063538223773e-16, M22=-1); -ms-filter:"progid:DXImageTransform.Microsoft.Matrix(M11=-1, M12=-1.2246063538223773e-16, M21=1.2246063538223773e-16, M22=-1,sizingMethod='auto expand')"}
.ribbon .ribbon-toggle .arrow {border-style:dashed; border-color:transparent; border-width:20px; border-right-style:solid; border-right-color:#333; right:15px; top:30px; display:-moz-inline-box; display:inline-block; font-size:100px; height:0; line-height:0; position:relative; vertical-align:middle; width:0}
.ribbon ul {margin:0 30px 0 100%; border-top:solid 1px #000; border-bottom:solid 1px #000}
.ribbon li {float:left; text-align:center; margin:4px}
.ribbon li a {text-decoration:none; display:block; width:80px; height:73px; padding:8px; background:#efefef; border:solid 1px #ccc; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px}
.ribbon li a:hover {background:#ccc}
The article source:http://www.how-to-asp.net/flyout-ribbon-jquery-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 30425
30425 5865
5865