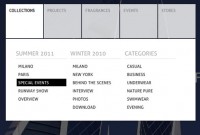
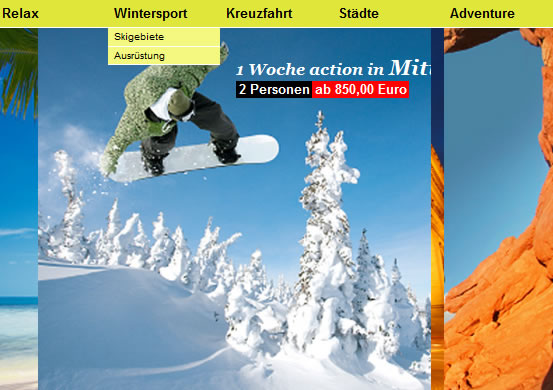
Beautiful jQuery images menu

Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist.
<link rel="stylesheet" href="css/timetabs.css" type="text/css" media="all" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.clip.js" type="text/javascript"></script> <script src="js/jquery.facets.min.js" type="text/javascript"></script>
JavaScript: (Beispiel aus Demo 2)
Zuletzt startet man Skript unter Verwendung der $(document).ready()-Funktion.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#main-image-box').children().removeClass('facets').end().facets({
clipSpacing: 2,
minWidth: 25,
animationSpeed: 350,
sense: true,
contentRelations: true,
beforeMax: function(index) {
$('#main-image-box .clip:eq('+index+') .infotext').show();
},
beforeMin: function(index) {
$('#main-image-box .clip:eq('+index+')').find('p').hide().end().find('.infotext').hide();
}
});
});
</script>
HTML: (Beispiel aus Demo 2)
Als nächstes benötigt ihr etwas HTML.
<div id="main-image-box">
<div class="clip facets" id="elefant">
<div class="container">
<h1>Elefant</h1>
<p><span>Die Elefanten (Elephantidae) bilden eine Familie der Rüsseltiere. Diese Familie umfasst alle heute noch lebenden Vertreter der Rüsseltiere.</span> <a class="wikipedia" target="_blank" href="http://de.wikipedia.org/wiki/Elefant">wissenswertes</a></p>
<div><a class="infotext"><span class="i">i</span> <span class="text">Hier klicken für weitere Infos</span></a></div>
</div>
</div>
<div class="clip facets" id="giraffe">
<div class="container">
<h1>Giraffe</h1>
<p><span>Die Giraffe (Giraffa camelopardalis) ist ein Säugetier aus der Ordnung der Paarhufer. Sie ist das höchste landlebende Tier der Welt. Zur Unterscheidung vom verwandten Okapi (der Waldgiraffe) wird sie auch als Steppengiraffe bezeichnet.</span> <a class="wikipedia" target="_blank" href="http://de.wikipedia.org/wiki/Giraffe">wissenswertes</a></p>
<div><a class="infotext"><span class="i">i</span> <span class="text">Hier klicken für weitere Infos</span></a></div>
</div>
</div>
<div class="clip facets" id="loewe">
<div class="container">
<h1>Löwe</h1>
<p><span>Der Löwe (Panthera leo, veraltet/poetisch Leu) ist eine Art der Katzen. Er lebt im Unterschied zu anderen Katzen in Rudeln, ist durch die Mähne des Männchens gekennzeichnet und ist heute in Afrika sowie im indischen Bundesstaat Gujarat beheimatet.</span> <a class="wikipedia" target="_blank" href="http://de.wikipedia.org/wiki/L%C3%B6we">wissenswertes</a></p>
<div><a class="infotext"><span class="i">i</span> <span class="text">Hier klicken für weitere Infos</span></a></div>
</div>
</div>
<div class="clip facets" id="zebra">
<div class="container">
<h1>Zebra</h1>
<p><span>Das Grevyzebra (Equus grevyi) ist ein Zebra aus der Familie der Pferde (Equidae) und gehört zur Ordnung der Unpaarhufer (Perissodactyla). Die Art ist nach dem ehemaligen französischen Präsidenten Jules Grévy benannt, dem in den 1880er Jahren ein Tier von der Regierung Abessiniens geschenkt wurde.</span> <a class="wikipedia" target="_blank" href="http://de.wikipedia.org/wiki/Grevyzebra">wissenswertes</a></p>
<div><a class="infotext"><span class="i">i</span> <span class="text">Hier klicken für weitere Infos</span></a></div>
</div>
</div>
</div>
Browser Support:
- Firefox v2/3+
- IE v6/7/8+
- Opera v9/10+
- Safari v3
- Konqueror v4+
The article source:http://www.tn34.de/projekte/downloads/jQuery.tn34.facets.html?iframe=true&width=100%&height=100%
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 23657
23657 5584
5584