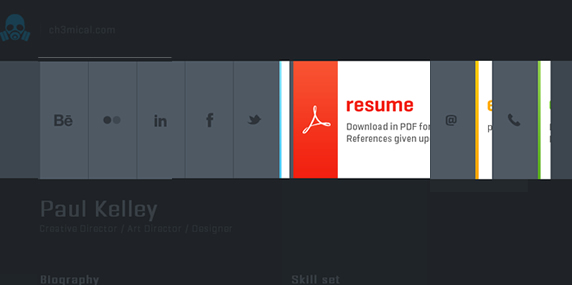
jQuery and CSS3 slide accordion menu

This is a very unique animation menu with jQuery and CSS3,. ordinary circumstances, the menu displays only menu items LOGO , When the mouse hover the menu item, it will from left to right stretched .
The main html:
<div id="container">
<h1>htmldrive</h1>
<ul id="centerwell">
<li id="behance">
<h3><a href="#" target="_blank">Behance</a></h3>
<p>Take a look at my portfolio, let me know whatcha think. </p>
</li>
<li id="flicker">
<h3><a href="#" target="_blank">Flicker</a></h3>
<p>See what I've been up to with my camera.</p>
</li>
<li id="linkedin">
<h3><a href="#" target="_blank">LinkedIn</a></h3>
<p>Hit me up, I'm always looking to make new connections.</p>
</li>
<li id="facebook">
<h3><a href="#" target="_blank">Facebook</a></h3>
<p>I have to admit I check it at least once a day.</p>
</li>
<li id="twitter">
<h3><a href="#" target="_blank">Twitter</a></h3>
<p>I'm more of a voyeur here, but when I do say something ...</p>
</li>
<li id="resume">
<h3><a href="#" target="_blank">Resume</a></h3>
<p>Download in PDF format. References given upon request.</p>
</li>
<li id="email">
<h3><a href="#">Email</a></h3>
<p>pk@ch3mical.com</p>
</li>
<li id="contact">
<h3><a href="#" target="_blank">Contact</a></h3>
<p>Phone: 248 760 6301<br>
Location: Detroit, MI</p>
</li>
</ul><!-- centerwell -->
<div id="content">
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 21882
21882 6260
6260