Animate a Contact Us Slide-Out Area using jQuery
First we start of with the necessary file includes: [removed]<!--mce:0-->[removed][removed]<!--mce:1-->[removed][removed]<!--mce:2-->[removed] Let’s set the height of the contactArea…

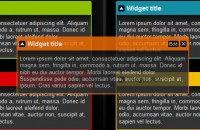
Mimic the iGoogle Interface Drag widget(jQuery )
how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications! Step 1: XHTML markup…

Links With URL Preview
This demands a bit more effort but it might be worth it as an extra feature to add to your sites. What you'll need here is a small size screenshot of the target url. You'll put screenshot image location…

Image Preview Gallery
Here we have a bunch of thumbnails. When each thumbnail is rolled over, script will load an image that we have linked in HREF attribute of an A tag. That makes this method accessible as well, because…

The Simplest jQuery Tooltip Ever
What this script does is adds an element to the body when you roll over a certain object. That element's appearance is predefined with css (positioned absolute and styled) so all we need to do is fill…

Thumbnail Gallery with Slick Heading and Caption Effect with jQuery
This is a simple jQuery , but can be extremely useful in frontend design Similar examples 1. HTML It's simple, inside the container - photo class you have three objects, first div is the heading, image…

Drag the control values slider(Mootools)
Features 1、Horizontal or Vertical options 2、snap to steps 3、apply…

Sort And Filter Tables(mootools)
Features 1.sort on numbers, strings, dates and currency 2.filtering on columns Usage var myTable…

Jquery rating system with big stars
jquery rating system with beautiful stars, appropriate for rating any online reviews. Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script>…

lightbox (Mootools)
An inline image popup, overlays and fades out the current page. This is based on Slimbox by Christophe Beyls. Features Lightbox has the following added features compared to Slimbox Specify a containing…

Jquery simple rating system with star
jquery simple rating system with small stars, appropriate for rating any online reviews. Installation Step1:include css and js files. <script type="text/javascript" src="your…

form validation(mootools)
Features 1.optional onFail function. 2.optional onSuccess function which will overide the form submition, this can be used to validate an ajax form. 3.onBlur validating 4.shows errors next to item or…

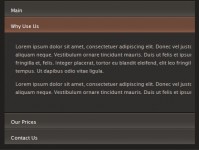
Intelligent Accordion Effect(jQuery )
We’ve all seen the “accordion” type effect used on many Web 2.0 sites; however, many accordion scripts are heavy, make poor use of the libraries they are based on, and don’t handle…

Text-link hover background animation(only css)
Very easy! <style type="text/css"> .bg-animation:hover{ background-image:url(hover-bg.gif); } </style> <a href="#" class="bg-animation">Text link hover backgorund animation</a>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 31469
31469
 5837
5837