Greyscale Hover Effect CSS & jQuery
Wireframe – HTML First set up an unordered list which we will use as our foundation for the list of gallery images. <ul class="gallery"> <li> <a href="#" class="thumb"><span><img…

AutoSprites - A jQuery Menu Plugin
Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible. To see the results on both a horizontal and…

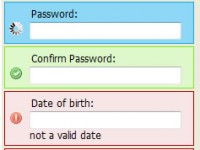
Add Form Validation using jQuery in 2 Easy Steps
Sometimes you may find yourself working on projects that require some intelligent form field validation..but what’s the easiest way to achieve this? I’ve used everything from the popular Validate…

A jQuery plugin for displaying images with Flash-like zooming effects
a new plugin for jQuery that allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple but elegant way of giving your interfaces…

An elegant, lightweight slideshow script(mootools)
BarackSlideshow is a very tiny and lightweight slideshow script, that takes the power of MorphList to enhance visualization and navigation of the images . With a markup like this: <div id="slideshow">…

Photo Zoom Out Effect with jQuery
This is a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography…

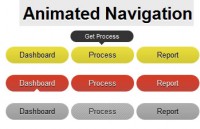
Animated Navigation Menu From Stratch jQuery
Animation Technique Basically, the animation technique that we are going to use is the simple one. We only need to add a span navigator which has a position property with value absolute on our menu list.…

Mask Your Input Forms and Make It Beauty jQuery
Text masking is an alternative for us to display information what type of content user must input to our forms, as usual jQuery make our life easier, to implement that we just need to create the script…

Filter Image View Using jQuery
the image items are showing and hiding with horizontal slide effect based on user choice. Horizontal slide effect produced by manipulating item’s width, when hiding the item we will change the item…

Simple CSS3 Dropdown Menu
As we know, CSS3 has many good features for help us creating more sweet User Interface. One of them is box shadow, it helps us adding shadow effect on each styled element. You must be familiar with drop…

jQuery Plugin : jConfirmAction
jConfirmAction is a jQuery plugin that aims to replace a plain confirmation box with a cute one. This plugin will help you to create a flying bubble confirmation box upside your link. Basically this plugin…

Nice Menu : CSS Animation & jQuery Animate
Expressjs has a nice button menu. Yes it absolutely nice since it has opacity and box shadow on each button, automatically widen when mouseover and again opacity to transparent when mousedown. I’d…

Stylize Input Element Using CSS3
Stylizing input element is a common task for us as a web developer, we can make it look nicer by putting stylized input image (color gradient, smooth border, box shadow, etc) as an input background. Nice…

Roundabout(Scroller)
Your Very First Roundabout This three-step guide will assist you in converting a boring unordered-list into an exciting Roundabout! Once this tutorial is complete, check out how to customize your Roundabout.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 35231
35231
 4701
4701