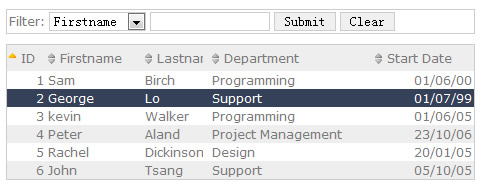
Sort And Filter Tables(mootools)

Features
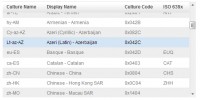
- 1.sort on numbers, strings, dates and currency
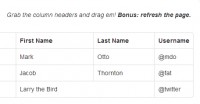
- 2.filtering on columns
Usage
var myTable = new sortableTable('myTable', {
overCls: 'over',
onClick: function(){alert(this.id)}
});
Data types:
- number 123.45
- string firstname
- date YYYY-MM-DD, DD/MM/YY[YY], DD-MM-YY[YY]
- currency £100.00 (any currency as long as its a single symbol)
- overCls the name of the class added when the mouse is over the tr.
- onClick the name of the function to call on the onClick event.
- sortOn the number of the column to initially sort on (zero based).
- sortBy the direction of the sort (ASC / DESC) (default: ASC).
- filterHide whether or not to show just the results. (default: true).
Options
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 15605
15605 3057
3057