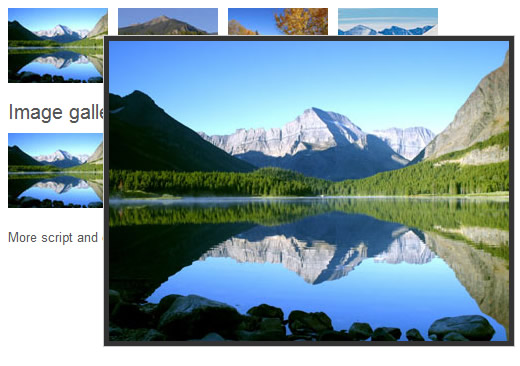
Image Preview Gallery
 14 years ago
14 years ago  19554
19554  3863
3863
 n/a
n/a

Here we have a bunch of thumbnails. When each thumbnail is rolled over, script will load an image that we have linked in HREF attribute of an A tag. That makes this method accessible as well, because user can still access the target image even with disabled JavaScript.
Html:
<a href="1.jpg" class="preview"><img src="1s.jpg" alt="gallery thumbnail" /></a>
or if you want to use caption add a title attribute:
<a href="image.jpg" class="preview" title="Great looking landscape">Roll over to preview</a>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us