The Simplest jQuery Tooltip Ever
 14 years ago
14 years ago  4918
4918  1263
1263
 n/a
n/a

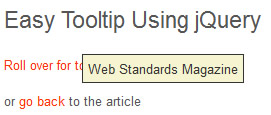
What this script does is adds an element to the body when you roll over a certain object. That element's appearance is predefined with css (positioned absolute and styled) so all we need to do is fill the element with content, calculate mouse position and make it move accordingly. When cursor is moved over he object, element moves with it and when cursor roll out, the element is deleted.
The script takes a title attribute of an A tag and place it inside the popup element.
Html looks like this:
<a href="http://cssglobe.com" class="tooltip" title="Web Standards Magazine">Roll over for tooltip</a>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


