Interactive Photo Desk with jQuery and CSS3
In this little experiment we created an interactive photo desk that provides some “realistic” interaction possibilities for the user. The idea is to have some photos on a surface that can…

Colourful rating system with CSS3 And jQuery
By using the jQuery Color plugin, you can animate colors. Simply use the animate() function from jQuery to have colours fade to another colour. When using this technique, combined with some CSS3 features…

Beautiful image Filterable Portfolio with jQuery
If you have worked in your field for a while, there is a pretty good chance that you have a rather extensive portfolio. To make it a little easier to navigate, you will probably be tempted to break…

Showing links while hovering using CSS
Links (or anchor tags) are really important in webdesign/development. With all default settings (Both in CSS and the webbrowser), a link does look pretty ugly: A blue, underlined text (and purple when…

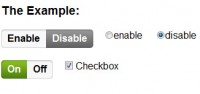
iPhone Style Radio and Checkbox Switches using jQuery and CSS
Prerequisites You need just two things for this to work correctly: JQuery 1.3.2+ and the switch.gif image file used for the backgrounds (both included in the zip file). After you have those two files,…

Pure CSS Animated Progress Bar
Here's a simple demonstration of how you can create animated progress bar using pure css. The trick is very simple. We need 3 elements, one container and 2 nested elements. The Concept We'll put a cool…

jQuery Star Rating Plugin
What is this? The Star Rating Plugin is a plugin for the jQuery Javascript library that creates a non-obstrusive star rating control based on a set of radio input boxes. What does it do? It turns a collection…

Link external icon - jQuery plugin for show external link(target="_blank") icon
This plugin add an icon opening a new window to each link Help Step1:include js. <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript"…


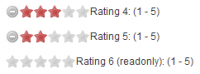
jQuery Raty - A Star Rating Plugin
Default options: cancelHint: 'cancel this rating!' The hint information. cancelOff: 'cancel-off.png' Name of the cancel image off. cancelOn: 'cancel-on.png' Name of the cancel image on. cancelPlace:…

jQuery Date Entry - input field up to accept a date value using a spinner.
View more demo Usage Include the jQuery library in the head section of your page. <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>…

Stunning Sliding Door Effect with jQuery
Basically, this is what it does: Grab all the div with qitem class, find the image and replace it with four DIVs (four corners) Each of the corner will have the same background image (grabbed from qitem…

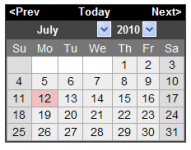
jQuery Datepicker - a popup calendar date picker
View more demo Usage Include the jQuery library in the head section of your page. <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>…

Expand table rows with jQuery - jExpand plugin
jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold…

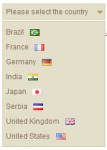
A Drop Down with Icon (CSS and jQuery)
For me,standard HTML Select element is pretty much annoying. It's ugly. It can't be styled properly in Internet Explorer. And it can't contain nothing but simple text. That is the reason why I needed…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10603
10603
 1981
1981