Niceforms
 14 years ago
14 years ago  13876
13876  3605
3605
 n/a
n/a

Web forms. Everybody knows web forms. Each day we have to fill in some information in a web form, be it a simple login to your webmail application, an online purchase, or signing up for a website. They are the basic, and pretty much the only way of gathering information on the web.
You basically know a web form when you see one as they always look the same and they’ve kept this look over the years. Try as hard as you might but web forms can only change their appearance so much. Some may argue that this is a good usability feature, and I tend to agree, but there comes a time when you just need to style web forms so that they look different. How do you do that? Niceforms comes to the rescue!
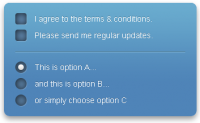
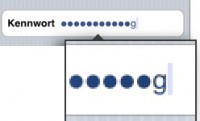
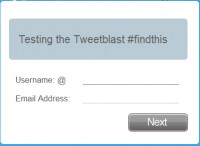
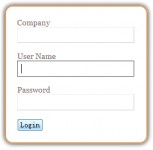
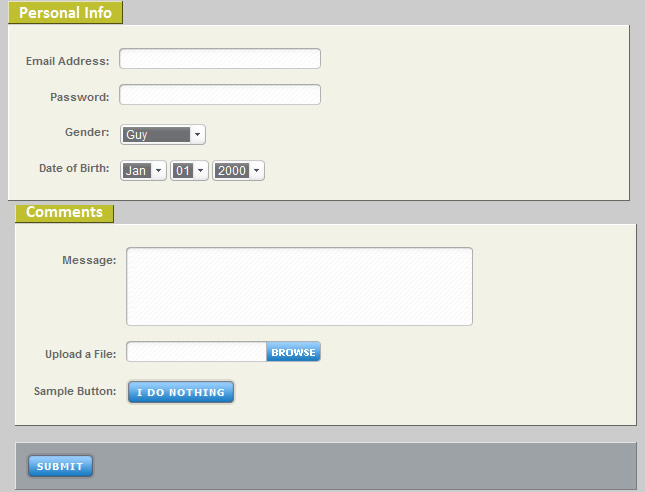
Niceforms is a script that will replace the most commonly used form elements with custom designed ones. You can either use the default theme that is provided or you can even develop your own look with minimal effort.
How Does It Work?
The idea is simple: since normal input fields (including radio buttons, checkboxes, textareas, etc) can only be styled to a small degree, they have to be hidden and their visual appearance replaced with similar working, new, fully customizable constructs. In theory, that doesn't sound really complicated. But from theory to practice there is a long way.
Starting with the basic XHTML code for a web form, Niceforms parses the DOM tree, gets all the input fields, hides them, and positions their new graphical appearance in place. All this is done while preserving the date transfer and selection features of the regular form. Everything is done via javascript.
Features
Niceforms works just like your regular web form. The form fields and the buttons created are fully scalable. You can specify their width (and height for textareas) through regular HTML properties such as size, cols and rows. Buttons will automatically expand to accommodate the amount of text present. Keyboard-only navigation is also supported.
Compatibility
The script is fully compatible and has been tested with most major browsers, with the exception of IE6.
Themes
You can customize the look of your forms in any way you want by creating your own themes. Since Niceforms replaces the form elements with images, it’s just a matter of slicing these images up correctly and creating the CSS that holds them all together. More themes are on the way and you’re more than welcome to contribute as well. A short guide on how to properly create themes is in progress and should be available soon.
Using Niceforms
Niceforms is applied to all forms that have the class “niceform”. You can have other classes in there as well but one of them has to be “niceform” in order for the script to work. One of the important aspects of the script is that it requires a correctly coded form, including properly declared labels and values. There’s not much room for error and, if anything, it will force you to code your forms correctly.
See the help section for more information on how to implement and customize Niceforms.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us