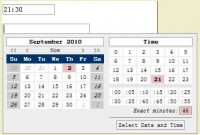
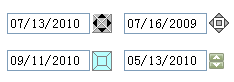
jQuery Date Entry - input field up to accept a date value using a spinner.

Usage
Include the jQuery library in the head section of your page.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
Download and include the jQuery Date Entry CSS and JavaScript in the head section of your page.Alternately, you can use the packed version jquery.dateentry.pack.js (11.7K vs 35.8K) or minified version jquery.dateentry.min.js (16.4K, 5.1K after zipping).
<style type="text/css">@import "jquery.dateentry.css";</style>
<script type="text/javascript" src="jquery.dateentry.js"></script>
Connect the date entry functionality to your input controls.
$(selector).dateEntry();
You can include custom settings as part of this process.
$(selector).dateEntry({dateFormat: 'dmy/'});
For more detail see the documentation reference page.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13659
13659 2592
2592