CSS3 Change Text Selection Colour effect

Whilst this CSS3 declaration might not be crucial to your project or design and yes it is not supported by all browsers, but it is a fantastic effect that really takes your design one step further.
Currently FireFox, Safari, Chrome and Opera support the text section attribute, and the browsers that don’t support it simply ignore the code so nothing will break, so it doesn’t really matter.
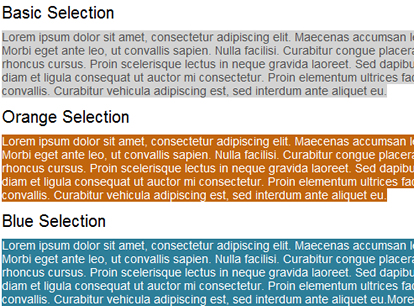
We have setup a demo which you can test out further down the page; we have used the DesignJuices colours in the example.
The basic snippet to achieve this is:
::selection {
background:#f094b7;
color:#555;
}
::-moz-selection {
background:#f094b7;
color:#555;
}
::-webkit-selection {
background:#f094b7;
color:#555;
}
Now if you were aiming for one colour for every text item whilst highlighted that is enough for you, but there may be circumstance you need to have different coloured highlights for different sections of your page.
We can have more than one instance of this by using classes, for example:
p.orange::selection {
background:#c2660d;
color:#fff;
}
p.orange::-moz-selection {
background:#c2660d;
color:#fff;
}
p.orange::-webkit-selection {
background:#c2660d;
color:#fff;
}
p.blue::selection {
background:#2d7e99;
color:#fff;
}
p.blue::-moz-selection {
background:#2d7e99;
color:#fff;
}
p.blue::-webkit-selection {
background:#2d7e99;
color:#fff;
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 7958
7958 1944
1944