3D Flying Text in jQuery
It’s just a matter of time before some creates a jQuery plug-in much like Papervision for Flash. Until then the 3D experiments in jQuery continue. Here is a example that will show you…

Useful jQuery tableHover
jQuery plugin to highlight table rows and columns when hovering over them. It features different styles for row and column highlighting and fixing the highlight when a user clicks inside a cell. License:…

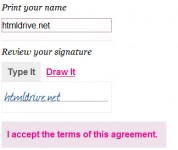
Nice jQuery Signature Pad plugin
The Signature Pad has two modes: TypeIt and DrawIt. TypeIt mode the user’s signature is automatically generated as HTML text, styled with @font-face, from the input field where they type their…

Rotating Tabs using jQuery
the rotating tabs, we also need to take care of the behaviour when the user actually clicks on a tab by stopping the cycling behaviour on the desired tab. Finally, we will also highlight the selected…

Beautiful Drop Down Menu with jquery
The demo is about a menu which has all the decent and stylish animated functionality. The HTML Structure As you can see in the PSD, there are Menu items and one Search Bar on right side. The HTML for…

JQuery and CSS3 Mobile-Friendly Tooltip
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory,…

Cool jQuery animate-on-scroll tooltips effect
In this exampole we try to recreate the intriguing scrolling effect. We’ll start with the html structure : <!DOCTYPE html> <html> <head> <meta charset="UTF-8" />…

Awesome slideshow effect with jQuery
You have for sure already seen impress.js, a really great JavaScript library for creating extraordinary 3D presentations. The jQuery port jmpress.js let’s you use this library as a jQuery plugin…

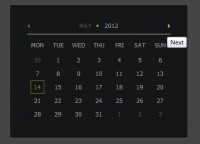
Useful jQuery and CSS3 Calendar
In this demo we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro made by Vladimir Kudinov. To do it we will use CSS for all the styling and for “functionality” we…

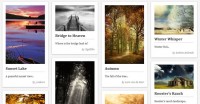
jQuery cool dynamic grid layout plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of…

jQuery morphing slideshow gallery
A gallery that "morphs" images between transitions Html code <div class="jmorph"> <div class="imageContainer"> <div class="image"> <div class="currentImg" style> <div class="nextImg"></div>…

jQuery plugin text hidden and expand
The first in the series is called ‘truncatable‘. Simply put truncatable is a lightweight truncation plugin for jQuery. Designed for users who want to be able to hide and expand text on a page.…

Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy method to add some flavor to your navigation. Using the CSS you can easily customize the navigation to fit your “look and feel”. The markup for…

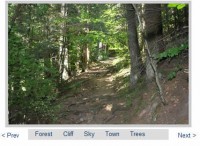
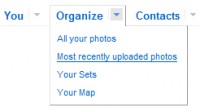
Flickr horizontal menu(jQuery)
This is very nice, simple and useful menu, developed with jQuery. If we can use js framewords why not, jQuery it’s very easy to use for traversing the DOM. The menu can be very easy implement…

Slideshow(Mootools 1.2)
Slideshow is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Slideshow is the result of many trials in code attempting to create a javascript class…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12559
12559
 2383
2383