Useful jQuery and CSS3 Calendar

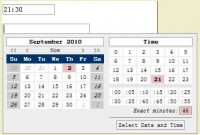
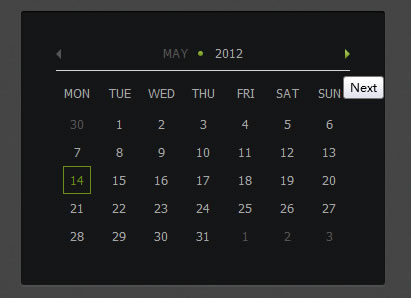
In this demo we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro made by Vladimir Kudinov. To do it we will use CSS for all the styling and for “functionality” we will use jQuery and jQuery UI. From jQuery UI we will only use the “Datepicker” script. So you don’t have to download all the components available in jQuery UI and the file size will be lower.
Step 1 – HTML Markup
To create the calendar we only need to add a div tag with an id.
<div id="calendar"></div>
Then before the body closing tag we need to add the jQuery and the jQuery UI script.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 28906
28906 8275
8275