jQuery plugin text hidden and expand
 14 years ago
14 years ago  8264
8264  1577
1577
 n/a
n/a

The first in the series is called ‘truncatable‘. Simply put truncatable is a lightweight truncation plugin for jQuery. Designed for users who want to be able to hide and expand text on a page. This plugin is very SEO friendly, and ideal for environments where it is not possible to use PHP.
Usage
To use the plugin simply add an id or class to the text that you would like to truncate:
<p class="myClass"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam fringilla, purus a ultrices blandit, odio ante scelerisque neque, vitae imperdiet odio velit ac nisl. Sed tortor metus, placerat condimentum, feugiat in, feugiat adipiscing, mi. Donec pulvinar sem vitae leo. eget lectus et ligula hendrerit </p>
You will need to call the plugin in the head of your document. Please note that you will will need to include jQuery before you call the plugin:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script> <script type="text/javascript" src="jquery.truncatable.js"></script>
To initate the plugin simply call it on your class like so:
$(function {
$(".myClass").truncatable();
});
Options for truncatable
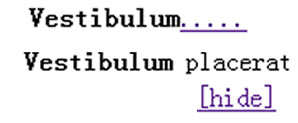
truncatable enables the user to define the limit of letters to be displayed on the truncatable plugin. As a default 100 words will be display unless you specify otherwise like so:
$('.myClass').truncatable({ limit: 200, more: '.....', less: true, hideText: '[hide]' });
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us