Sliding JavaScript Menu Highlight
 14 years ago
14 years ago  9420
9420  2039
2039
 n/a
n/a

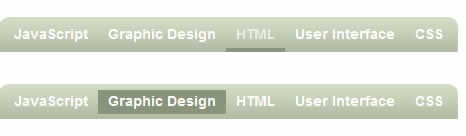
This sliding hover effect script is an easy method to add some flavor to your navigation. Using the CSS you can easily customize the navigation to fit your “look and feel”. The markup for the script is very simple as below.
<div class="menu"> <ul id="menu"> <li><a href="#">JavaScript</a></li> <li><a href="#">Graphic Design</a></li> <li><a href="#">HTML</a></li> <li value="1"><a href="#">User Interface</a></li> <li><a href="#">CSS</a></li> </ul> <div id="slide"></div> </div>
In the above code the default menu selection is identified by the value=”1″ attribute on the appropriate list item. To initialize the script simply call the function as below.
menuSlider.init('menu','slide')
This script has been tested in all major browsers
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us