Beautiful Drop Down Menu with jquery

The demo is about a menu which has all the decent and stylish animated functionality.
The HTML Structure
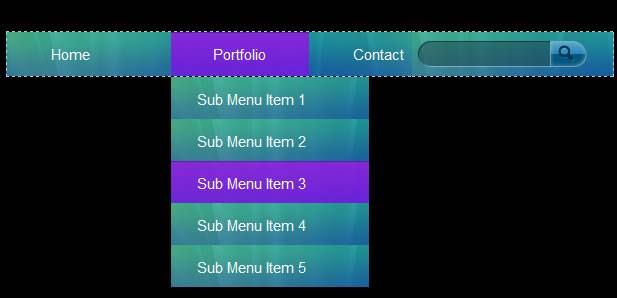
As you can see in the PSD, there are Menu items and one Search Bar on right side. The HTML for all those elements goes here.
<div class="main-navigation">
<ul>
<li><a href="#">Home</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
<li><a href="#">Portfolio</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
</ul>
<div class="search">
<input type="text" name="search" class="search-input" />
<input type="submit" name="search" value="" class="search-btn" />
</div>
</div>
Keep in mind I’ve added sub menus within the list item.
The CSS
Below is the CSS which used to format the menu. Apply the styles and see results in browser.
.main-navigation{
width:890px;
height:44px;
border:1px dashed #a2d2cf;
background:url(../images/nav-bg.jpg) left repeat-x;
top:50%;
left:50%;
margin:-22px 0 0 -445px;
position:absolute;
}
ul{
margin:0px;
padding:0px;
list-style:none;
}
li{
float:left;
font-size:15px;
color:#FFFFFF;
height:42px;
display:block;
position:relative;
}
li .hover{
color:#FFFFFF;
text-decoration:none;
position:absolute;
background:url(../images/hover-bg.png) top left no-repeat;
top:0;
left:0;
z-index:0;
height:44px;
display:none;
}
li a{
display:block;
color:#FFFFFF;
text-decoration:none;
padding:14px 43px 13px 44px;
z-index:1000;
position:relative;
}
.search{
float:right;
margin:9px 26px 0 0;
padding:0px;
}
.search-input{
font-family:LucidaGrande, Lucida Sans, Arial;
font-size:12px;
color:#FFFFFF;
width:117px;
height:26px;
padding:0 5px 0 10px;
padding:5px 5px 0 10px \9;/* IE 7 and 8 */
border:0;
outline:none;
background:url(../images/search-input-bg.png) top left no-repeat;
float:left;
}
.search-btn{
width:37px;
height:26px;
border:0;
outline:none;
background:url(../images/search-btn.png) top left no-repeat;
float:left;
}
ul li ul{
width:200px;
position:absolute;
display:none;
top:44px;
padding:1px 0 0 0;
}
ul li:hover ul{
display:block;
}
ul li ul li{
display:block;
padding:10px 10px 10px 0;
width:200px;
padding:0px;
margin:0px;
background:url(../images/nav-bg.jpg) left repeat-x;
position:relative;
}
ul li ul li a{
display:block;
color:#FFFFFF;
text-decoration:none;
padding:14px 43px 13px 28px;
z-index:1000;
position:relative;
}
Now you can view a decent looking menu with search box. You can check it’s functionality, it’s simple. Now we go ahead and work with jQuery to apply some effects to look it more decent. Here is the CSS menu snapshot.
The jQuery
Now, the actual part of tutorial begins here. I will teach you step by step here. Go to the head section of your page and paste the following code.
<script type="text/javascript" src=" https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
});
</script>
I’ve included jQuery library from google libraries. After that, a normal script is started and in the //
After this, we will go for another function. That will do the same as we use some mouseover and mouseout functions. Let’s see the code.
$("li").hover(function() {
//This function will call the HOVER event on any li.
} , function() {
//This function will call the HOVER OUT event on the li which was hovered.
});
A basic function is ready and we will add all the transitions for menu here.
var itemwidth = $(this).width(); /* Getting the LI width */
$(this).prepend("<div class='hover'></div>"); /* Inserting a blank div into within li above the <a> tag*/
$(this).find("div").fadeIn('10000').css({ 'width' : itemwidth}); /* Using the itemwidth for the div to display properly*/
$(this).find("ul").fadeIn('1000').slideDown('10000').css("display", "block");
After putting the above code into HOVER function, our code will look like this.
<script type="text/javascript" src=" https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li").hover(function() {
var itemwidth = $(this).width(); /* Getting the LI width */
$(this).prepend("<div class='hover'></div>"); /* Inserting a blank div into within li above the <a> tag*/
$(this).find("div").fadeIn('10000').css({ 'width' : itemwidth}); /* Using the itemwidth for the div to display properly*/
$(this).find("ul").fadeIn('1000').slideDown('10000').css("display", "block");
} , function() {
//This function will call the HOVER OUT event on the li which was hovered.
});
});
</script>
Now, we will work down the HOVER OUT event. Remove the HOVER OUT comments and put the following code in it.
$(this).find("div").slideUp('1000').fadeOut('1000');/* sliding up and fading out the hover div */
$(this).find("div").remove();/* removing the <div> code from html at every mouseout event*/
$(this).find("ul").fadeOut('1000'); /* fading out the sub menu */
Well. If you test the menu, it’s really amazing drop down and hover effects. The menu part has been done. We will go ahead and work on the animation of search box.
We will create two functions here. Focus and Focus out. Both are as follows:
$(".search-input").focus(function(){
$(this).animate({width:'180px'}, 500); /* on focus, increasing the input width of search to left side*/
});
$(".search-input").focusout(function(){
$(this).animate({width:'117px'}, 500); /* on focus, decreasing the input width of search to left side*/
});
Your jQuery menu including sub menu and search box are ready to use.
Conclusion
There are thousands of jQuery plugins available to use but the purpose of this tutorial is to give you a detailed practice how the jQuery work and how it creates animation in no time.
The article source:http://www.hv-designs.co.uk/2011/05/30/jquery-menu-w-drop-down-tutorial/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 31919
31919 7983
7983