Nice jQuery Signature Pad plugin

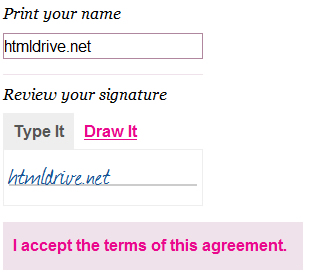
The Signature Pad has two modes: TypeIt and DrawIt. TypeIt mode the user’s signature is automatically generated as HTML text, styled with @font-face, from the input field where they type their name. and DrawIt mode the user is able to draw their signature on the canvas element.
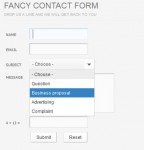
The Signature Pad jQuery plugin will transform an HTML form into a signature pad.
The drawn signature is written out to a hidden input field as a JSON array using JSON.strinify(). Since the signature is saved as JSON it can be submitted as part of the form and kept on file. Using the JSON array, the signature can then be regenerated into the canvas element for display.
Signature Pad tries to maintain a certain level of progressive enhancement, while still giving developers enough control. There is very little generated HTML. The HTML in the examples has some elements that should be hidden by default (including canvas). Signature Pad will trigger the display of certain items if the browser supports Javascript and canvas.
How to Use the Signature Pad Plugin
First, include all the following Javascript files: jquery.js, jquery.signaturepad.js, excanvas.js and json2.js.
<!--[if gte IE 7]><script type="text/javascript" src="excanvas-r71.min.js"></script><![endif]--> <!--[if IE 6]><script type="text/javascript" src="excanvas-r3.min.js"></script><![endif]--> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.signaturepad.min.js"></script> <script type="text/javascript" src="json2.min.js"></script>
(IE 7/8 and IE 6 require different versions of excanvas to function properly.)
And include the CSS file: jquery.signaturepad.css.
<link rel="stylesheet" type="text/css" href="jquery.signaturepad.css">
The CSS file contains a generic display for the form and Signature Pad, which you are encouraged to change for your web site’s theme.
After including all the external resources, simply call the jQuery plugin method on the HTML form element:
$('.sigPad').signaturePad(options);
Accepting Signatures
When accepting a signature, it is best to wrap the Signature Pad in a form so the signature can be submitted to the server for storage
HTML Template
<form method="post" action="" class="sigPad">
<label for="name">Print your name</label>
<input type="text" name="name" id="name" class="name">
<p class="typeItDesc">Review your signature</p>
<p class="drawItDesc">Draw your signature</p>
<ul class="sigNav">
<li class="typeIt"><a href="#type-it" class="current">Type It</a></li>
<li class="drawIt"><a href="#draw-it">Draw It</a></li>
<li class="clearButton"><a href="#clear">Clear</a></li>
</ul>
<div class="sig sigWrapper">
<div class="typed"></div>
<canvas class="pad" width="198" height="55"></canvas>
<input type="hidden" name="output" class="output">
</div>
<button type="submit">I accept the terms of this agreement.</button>
</form>
This is the HTML used on the accept demo and contains all the bits that Signature Pad looks for. Remember, all of the class names are configurable options.
Further HTML Explanation
Let’s go through it and explain in detail some of the important parts.
<input type="text" name="name" id="name" class="name">
The value of the .name input element is used for creating the automatically generated signature.
<p class="typeItDesc">Review your signature</p> <p class="drawItDesc">Draw your signature</p>
These two paragraphs, .typeItDesc and .drawItDesc are used as descriptive labels for the canvas Signature Pad. They are hidden or shown depending on whether the user is drawing their signature or using the automatically generated one.
<ul class="sigNav">
The .sigNav ul element is shown if the canvas can be drawn on (aka, canvas.getContext() is available). The list contains the links for switching modes.
<li class="clearButton"><a href="#clear">Clear</a></li>
The .clearButton element is a button/link to allow the user to clear their signature if they mess it up. Displayed only when in DrawIt mode.
<div class="sig sigWrapper">
The .sig and .sigWrapper div is hidden by default and wraps the canvas and generated signature together allowing overlapping positions.
<div class="typed"></div>
The .typed div will have the value typed into the input field inserted into it. This is effectively the automatically generated signature. It can be styled in any fashion, but the samples use @font-face to make the text look semi-handwritten.
<canvas class="pad" width="198" height="55"></canvas>
Obviously the canvas element for allowing the user to draw their signature.
<input type="hidden" name="output" class="output">
The .output hidden input field is where the JSON representation of the signature is stored for submission to a server.
Javascript
$(document).ready( function(){
$('.sigPad').signaturePad();
});
That’s really all there is to it! (.sigPad is the class for the form element itself.)
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 15146
15146 2503
2503