Basic image Rotate effect with jQuery
Description: This is an final product of a Wilq32.PhotoEffect Snippet (browse blog to get more information). Actually you can use this simple and tiny script to rotate images (any angle) directly on client…

simple Dynamic tabs using jQuery
This example will show you how to use jQuery to create tabs that can be added and removed dynamically. Although the example looks bulletproof, there are some questions I will raise about how to use tabs…

clocks, timers, and stopwatches epiClock jQuery Plugin
The epiClock jQuery Plugin allows users to easily create dynamically updating clocks, timers, and stopwatches. Each clock can be styled with custom CSS or images to achieve the proper effect on your page.…

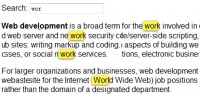
on-page text highlighting Search with jQuery
Websites often have search boxes to allow users to find content from their archives. But what if you want to find content on the given page? Information Architects had on-page text search that provides…

jQuery Horizontal automatic Scrollbars with mouse
We all know that horizontal scrollbars are hideous. So, wouldn’t it be nice if we had a simple way to represent horizontal overflow? Well, thanks to a few javascript functions and some dinking around,…

jQuery Date Entry - input field up to accept a date value using a spinner.
View more demo Usage Include the jQuery library in the head section of your page. <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>…

Really Simple Color Picker in jQuery
Recently, I needed to use a color picker with predefined color palette for my work. Thanks to many enthusiastic developers, there are several popular, sophisticated color pickers already exist for jQuery.…

previous-next slideshow - simple and practical image slideshow jQuery plugin
Usage Include js and css files. <link href="css/previousnext.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

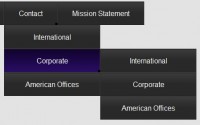
Multi-level Navigation Menu With jQuery And CSS3
This is an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.

SlideItMoo v1.1 –multiple image slider
SlideItMoo v1.1 comes with some new stuff implemented in it. Those of you familiar with version 1.0, skip to download read on. Updates have been made for more extensive usage of SlideItMoo. For the rest,…

very useful AJAX Star Rating
Our percentage based Star Rating function gives you 1,680% increase in accuracy — compared with the traditional 5 star system, it has 84 hotspots (84 pixels), instead of 5 hot spots (5 stars). Let’s…

lovely Candy CSS3 buttons
Create CSS buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. And voila.. here they are, the BonBon Buttons. Named after the French word for "Candy". So,…

Simple jQuery Color Picker
Usage Minimal $('#test').colorPicker({ click: function(color){$('#output').html(c);} }); Options $('#test').colorPicker({ defaultColor: 0, // index of the default color (optional) columns: 13, // number…

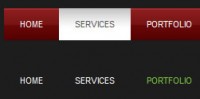
Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

A tabs control with jQuery plugin
Smart Tab is a flexible jQuery(a JavaScript library) Tab Control plugin. Features: Customizable tab anchors, can use images. AutoProgress:- option for automatic navigation of tabs. AutoProgress can be…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 25394
25394
 2274
2274