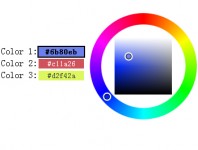
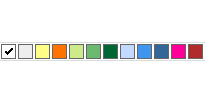
Simple jQuery Color Picker

Usage
Minimal
$('#test').colorPicker({
click: function(color){$('#output').html(c);}
});
Options
$('#test').colorPicker({
defaultColor: 0, // index of the default color (optional)
columns: 13, // number of columns (optional)
color: ['#FFFFFF', '#EEEEEE'], // list of colors (optional)
// click event - selected color is passed as arg.
click: function(color){$('#output').html(c);},
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 8962
8962 2353
2353