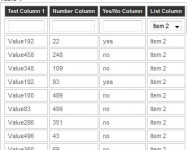
Nice JQuery Table Filter
This plugin adds a row to the section of a table and adds filters that allows real time filtering of tabular data. Filter Types Currently the picnet.jquery.tablefilter.js only supports two kinds of filters.…

Amazon Books Widget with jQuery and XML Image Scroller
It makes sense to forgo database tables and server-side code when you need to store a limited amount of non-sensitive data. Accessing this data can be a snap with jQuery because the library was built…

jQuery Vertical Slideshow
A vertical slideshow that is ready to be used now or it can be customized as you need. jQuery CODE $(document).ready(function() { $("#side-nav a").vertSlider( { text : new Array("LivePipe: here is the…

Simple jQuery Alternate Plugin
I recently required a light-weight unobtrusive javascript to set alternating styles on <table> rows and other elements (such as <li>s or <div>s). There are some options available, but…

jQuery image AdSense(Image Tips)
Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/webwidget_tip_imagesAdSense.js"></script>…

Customizing the Accordion effect
Adding a custom effect If you want to make custom effects, you'll use the $.tools.tabs.addEffect() method. The first argument is the effect name and the second argument is the function that performs the…

Slick Auto-Playing Featured Content Slider(jQuery )
Functionality Checklist The Coda Slider was 90% there already. There is a main content area (panels, if you will), which slide from left to right each with different unique content. There is generally…

jQuery Star Rating Plugin
What is this? The Star Rating Plugin is a plugin for the jQuery Javascript library that creates a non-obstrusive star rating control based on a set of radio input boxes. What does it do? It turns a collection…

Rotated navigation with CSS3 only
Can not support Ie Here's a last small technique that works with CSS3 (Supported by the latest versions of Firefox, Safari and Chrome). When hovering a block element, you'll get a rotated hover state.…

jQuery style menu with CSS3
Here’s a quick experiment I did with CSS3. Again I was just mucking about with CSS3 transitions which could one day replace all the fancy jQuery animation tricks people use. The outcome was a really…

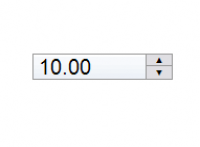
jQuery UI Spinner - numeric stepper
Usage Events The following events fire when interacting with the Spinner via keyboard or mouse: spinup - during value increment. spindown - during value decrement. spin - during value increment/decrement.…

CSS and Jquery: an Image Slider
Basically you are going to create a jquery effect. When a holder is hovered over the top image slides down to reveal the image underneath. I will also explain how to use position absolute to float an…

Jquery rating system with beautiful stars
jquery rating system with beautiful stars, appropriate for rating any online reviews. Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script>…

Fancy Sliding Form with jQuery
we are going to create a fancy sliding form that shows some validation feedback to the user after each step. This form saves a lot of space and is easy to access – it basically works like a slide…

jQuery Fresh Bottom Slide Out Menu
In this tutorial we will create a unique bottom slide out menu. This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30734
30734
 4220
4220