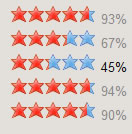
very useful AJAX Star Rating

Our percentage based Star Rating function gives you 1,680% increase in accuracy — compared with the traditional 5 star system, it has 84 hotspots (84 pixels), instead of 5 hot spots (5 stars). Let’s do the math: (84/5)*100 = 1,680%… why restrict your users?
JAVASCRIPT
/* AJAX Star Rating : v1.0.3 : 2008/05/06 */
/* http://www.nofunc.com/AJAX_Star_Rating/ */
function $(v,o) { return((typeof(o)=='object'?o:document).getElementById(v)); }
function $S(o) { return((typeof(o)=='object'?o:$(o)).style); }
function agent(v) { return(Math.max(navigator.userAgent.toLowerCase().indexOf(v),0)); }
function abPos(o) { var o=(typeof(o)=='object'?o:$(o)), z={X:0,Y:0}; while(o!=null) { z.X+=o.offsetLeft; z.Y+=o.offsetTop; o=o.offsetParent; }; return(z); }
function XY(e,v) { var o=agent('msie')?{'X':event.clientX+document.documentElement.scrollLeft,'Y':event.clientY+document.documentElement.scrollTop}:{'X':e.pageX,'Y':e.pageY}; return(v?o[v]:o); }
star={};
star.mouse=function(e,o) { if(star.stop || isNaN(star.stop)) { star.stop=0;
document.onmousemove=function(e) { var n=star.num;
var p=abPos($('star'+n)), x=XY(e), oX=x.X-p.X, oY=x.Y-p.Y; star.num=o.id.substr(4);
if(oX<1 || oX>84 || oY<0 || oY>19) { star.stop=1; star.revert(); }
else {
$S('starCur'+n).width=oX+'px';
$S('starUser'+n).color='#111';
$('starUser'+n)[removed]=Math.round(oX/84*100)+'%';
}
};
} };
star.update=function(e,o) { var n=star.num, v=parseInt($('starUser'+n)[removed]);
n=o.id.substr(4); $('starCur'+n).title=v;
req=new XMLHttpRequest(); req.open('GET','?vote='+(v/100),false); req.send(null); <br /><br />};<br /><br />star.revert=function() { var n=star.num, v=parseInt($('starCur'+n).title);
$S('starCur'+n).width=Math.round(v*84/100)+'px';
$('starUser'+n)[removed]=(v>0?Math.round(v)+'%':'');
$('starUser'+n).style.color='#888';
document.onmousemove='';
};
star.num=0;
CSS
#star ul.star { LIST-STYLE: none; MARGIN: 0; PADDING: 0; WIDTH: 85px; HEIGHT: 20px; LEFT: 10px; TOP: -5px; POSITION: relative; FLOAT: left; BACKGROUND: url('http://nofunc.org/media/stars.gif') repeat-x; CURSOR: pointer; }
#star li { PADDING: 0; MARGIN: 0; FLOAT: left; DISPLAY: block; WIDTH: 85px; HEIGHT: 20px; TEXT-DECORATION: none; text-indent: -9000px; Z-INDEX: 20; POSITION: absolute; PADDING: 0; }
#star li.curr { BACKGROUND: url('http://nofunc.org/media/stars.gif') left 25px; FONT-SIZE: 1px; }
#star div.user { LEFT: 15px; POSITION: relative; FLOAT: left; FONT-SIZE: 13px; FONT-FAMILY: Arial; COLOR: #888; }
HTML
<ul id="star" class="star" onmousedown="star.update(event,this)" onmousemove="star.mouse(event,this)" title="Rate This!">
<li id="starCur" class="curr" title="80" style="width: 67px;"></li>
</ul>
<div id="starUser" class="user">80%</div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13535
13535 3917
3917



