Basic image Rotate effect with jQuery

Description:
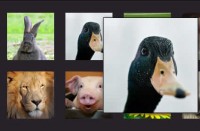
This is an final product of a Wilq32.PhotoEffect Snippet (browse blog to get more information). Actually you can use this simple and tiny script to rotate images (any angle) directly on client side (for ex. user generated content), and animate them using own functions.
Notices:
Include script after including main jQuery. Whole plugin uses jQuery namespace and should be compatible with older version (unchecked).
Usage:
jQuery(imgElement).rotate(angleValue)
jQuery(imgElement).rotate(parameters)
jQuery(imgElement).rotateAnimation(parameters)
jQuery(imgElement).rotateAnimation(parameters)
Returns:
jQueryRotateElement - !!! NOTICE !!! function return rotateElement instance to help connect events with actually created 'rotation' element.
Parameters:
({angle:angleValue,
[preservePosition:preservePositionBoolean],
[animateAngle:animateAngleValue],
[maxAngle:maxAngleValue],
[minAngle:minAngleValue],
[callback:callbackFunction],
[animatedGif:animatedGifBoolean],
[bind:[{event: function},{event:function} ] })
jQuery(imgElement).rotateAnimation
Where:
- angleValue - clockwise rotation given in degrees,
- [preservePositionBoolean] (boolean) - optional parameter, preserves an image position instead of increasing size for bounding box
- [animateAngleValue] - optional parameter, animate rotating into this value,
- [maxAngleValue] - optional parameter, maximum angle possible for animation,
- [minAngleValue] - optional parameter, minimum angle possible for animation,
- [callbackFunction] - optional function to run after animation complete,
- [animatedGifBoolean](boolean) - optional set to display animated gif in firefox/chrome/safari !!! this might slow down browser because it need to render image again and again to display animation,
- [bind: [ {event: function}...] -optional parameter, list of events binded to newly created rotateable object
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 25463
25463 2298
2298