Bounce out Vertical menu with jQuery CSS3
 14 years ago
14 years ago  12934
12934  2402
2402
 n/a
n/a

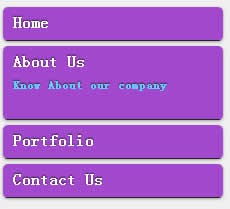
So here will create a simple bounce out vertical menu with the help of little bit css3 and jquery framework. Beautiful navigation menu can stand out your website from the crowd of creative navigations. That’s why we tried to create vertical menu which on mouse hover give a nice bounce out sliding effect. Lets begin..
Here we will use jQuery easing plugin to get easeoutbounce effect directly. Therefore we don’t need to code much. We can get the desired effect in simple steps.
Step 1 : HTML
Will create li elements for our navigation menu with description in paragraph tag. Check out the below document for more clarification.
<div id="vnav">
<ul>
<li><h1>Home</h1><p>Home page</p></li>
<li><h1>About Us</h1><p>Know About our company</p></li>
<li><h1>Portfolio</h1><p>Check our Portfolio</p></li>
<li><h1>Contact Us</h1><p>Have a question?</p></li>
</ul>
</div>
Step 2 : CSS Style
Here we will use some css3 properties to get some cool UI effect like box-shadow and text-shadow.
Box-Shadow – Box shadow will give some drop down effect to the whole box element ( li here ).
Box shadow takes 3 lengths and a color as attributes. ( Horizontal offset, Vertical offset, Blur radius and color).
Text-Shadow – Same as box-shadow x offset, y offset, blur and color.
Check the below codes for more clarification.
Note : Make li overflow to hidden so that paragraph text will be hidden and later will use jQuery to show paragraph text.
li {
height:20px;
width:200px;
overflow:hidden; /* Important */
color: #fff;
text-decoration: none;
font-weight: bold;
line-height: 1;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
/* Box Shadow */
-moz-box-shadow: 0 1px 3px #999;
-webkit-box-shadow: 0 1px 3px #999;
/* Text Shadow */
text-shadow: 0 -1px 1px #222;
border-bottom: 1px solid #222;
padding: 7px 10px 6px;
margin-top:5px;
background-color:#a447cf;
}
li p {
margin-top:10px;
font-size:12px;
color:#6CF;
}
Step 3 : Link Jquery and Easing Plugin
Now we got jquery framework and easing plugin with us so its the time to link it with html document. Along with Empty custom.js so we can write codes in there later.
<script src="jquery.min.js" type="text/javascript"></script> <script src="custom.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script>
Step 4 : jQuery
Here will use mouseover and mouseout properties of jQuery to get the final Effect. Using animate function will change the height of li element so that it can show the paragraph text. And on mouseout will change its height back to normal pixel.
$(document).ready(function(){
//When Mouse rolls over li
$("li").mouseover(function(){
$(this).stop().animate({height:'60px'},{queue:false, duration:600, easing: 'easeOutBounce'})
});
//When Mouse cursor removed from li
$("li").mouseout(function(){
$(this).stop().animate({height:'20px'},{queue:false, duration:600, easing: 'easeOutBounce'})
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us