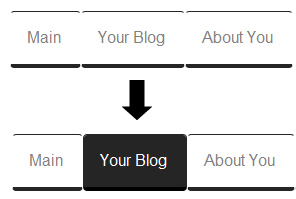
Pure CSS3 Chunky Menu
 14 years ago
14 years ago  11936
11936  2281
2281
 n/a
n/a

css
#top_navigation {
background : transparent;
width: 800px;
height : 77px;
list-style : none;
margin-top : 7px;
margin-bottom : 11px;
width : 100%;
}
ul.nav {
background : transparent;
width: 800px;
height : 57px;
line-height : 31px;
list-style : none;
padding : 0 10px;
font-size : 14px;
}
ul.nav li {
display : inline;
padding : 0;
background : transparent;
}
ul.nav a {
background : transparent;
height : 30px;
font-size : 16px;
color : #808080;
float : left;
padding : 11px 19px 11px 16px;
text-decoration : none;
border-top: 1px solid #252525;
border-bottom : 4px solid #252525;
border-left : 1px solid transparent;
border-right : 1px solid transparent;
border-radius : 4px;
-moz-border-radius : 4px;
-webkit-border-radius: 4px;
}
ul.nav a:hover {
background : #252525;
border-top : 1px solid #252525;
border-bottom : 4px solid #000;
border-left : 1px solid #252525;
border-right : 1px solid #252525;
color : #FFF;
padding : 11px 19px 11px 16px;
border-radius : 4px;
-moz-border-radius : 4px;
-webkit-border-radius: 4px;
}
Html
<div id="top_navigation"> <ul class="nav"> <li><a href="#"> Home </a></li> <li><a href="#"> Your Blog </a></li> <li><a href="#"> About You </a></li> <li><a href="#"> More stuff </a></li> <li><a href="#"> Contact </a></li></ul></div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us