jQuery sliding menu revisited
 14 years ago
14 years ago  7512
7512  2327
2327
 n/a
n/a

The markup
the script and the css style
<ul id="iconbar"> <li><a href="#"> <img src="key.gif" alt="" /> <span>Change your password</span> </a></li> <li><a href="http://feeds.feedburner.com/ilovecolors" target="_blank"> <img src="rss.gif" alt="" /> <span>Suscribe to our RSS!</span> </a></li> <li><a href="#"> <img src="sel.gif" alt="" /> <span>Choose your options!</span> </a></li> </ul>
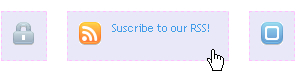
As you can see, it’s a simple list with an img and a span tag nested inside an anchor. In the first moment, the span is hidden due to the anchor width. When mouse rolls over the anchor, we will expand its width to reveal the span.
Style
In order for the span to appear next to the icon, we will position it absolutely. To do so, we will add relative positioning to the li item. We will give the anchor a width of 24px, which is the width of our icon and then a bit of padding to give it some fresh air.
#iconbar li {
float:left;
position:relative;
overflow: hidden;
margin-right:20px;
background:#E8E8F9;
border: 1px dashed #ffc0ff;
}
#iconbar a {
text-decoration: none;
outline: none;
color:#d00000;
display: block;
width: 24px;
padding: 10px;
cursor:pointer;
}
#iconbar span {
width: 100px;
height: 35px;
position: absolute;
display: none;
line-height:110%;
color:#409BED;
padding-left: 10px;
}
Script
The Javascript code for this slide menu adds the image preloading even before the document is ready.
jQuery.preloadImages = function()
{
for(var i = 0; i<arguments.length; i++)
jQuery("<img>").attr("src", arguments[i]);
}
jQuery.preloadImages("key.gif", "keyo.gif", "rss.gif", "rsso.gif", "sel.gif"
When the document is ready, we attach the hover function to the anchors on the list. When mouse is over an anchor, it will expand its width up to 140px, wide enough to reveal the span and the icon is replaced by the one having its name ending in “o.gif”. In the previous example the original image name was splitted at “.” but this could arise to some issues if the image was being taken from a parent directory like “../image.gif”. In that case the split was performed at the two points.
jQuery(document).ready(function(){
$("#iconbar li a").hover(
function(){
var iconName = $(this).children("img").attr("src");
var origen = iconName.split(".gif")[0];
$(this).children("img").attr({src: "" + origen + "o.gif"});
$(this).animate({ width: "140px" }, {queue:false, duration:"normal"} );
$(this).children("span").animate({opacity: "show"}, "fast");
},
function(){
var iconName = $(this).children("img").attr("src");
var origen = iconName.split("o.")[0];
$(this).children("img").attr({src: "" + origen + ".gif"});
$(this).animate({ width: "24px" }, {queue:false, duration:"normal"} );
$(this).children("span").animate({opacity: "hide"}, "fast");
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us