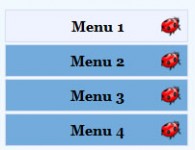
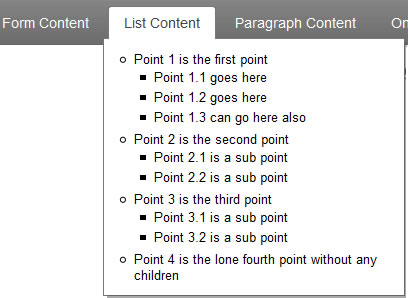
jQuery MegaMenu
 14 years ago
14 years ago  15337
15337  2635
2635
 n/a
n/a

the popular jQuery plugin
- A completely revamped JS and CSS code-base.
- Easier to use. (A lot simpler HTML and JS needs to be used to initiate the menu)
- Customizable menu show and hide effects, with three available options of slideDown/slideUp, fadeIn/fadeOut and simple
- Customizable menu activation and deactivation actions. Now you can choose to activate the menu by click or by mouseover
- HoverIntent like feature embedded into the code-base so that we have smooth navigation by default without any external libraries.
- Automatic alignment of the menu content according to the width of the parent menu container.
- Variable width of the menu contents.
- Non obtrusive and easier to understand CSS.
In the header section of the HTML add the following:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="javascripts/jquery.megamenu.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".megamenu").megamenu();
});
</script>
We can replace megamenu with the class of the megamenu unordered list. To have the megamenu aligned to right just use the option ‘justify’:'right’
Next in your body add the following code:
<ul class="megamenu">
<li>
<a href="[removed] void(0)">First Menu</a>
<div style="width: 350px;">Contents of the first mega menu</div>
</li>
<li>
<a href="[removed] void(0)">Second Menu</a>
<div style="width: 350px;">Contents of the second mega menu</div>
</li>
</ul>
Advanced Options and Usage
To have the megamenu activated on click use the ‘activate_action’ option as follows:
jQuery(document).ready(function(){
jQuery(".megamenu").megamenu({ 'activate_action':'click' });
// Can take 'click', 'mouseover' and 'mouseenter' as values only. Default: 'mouseover'
});
MegaMenu Show/Hide Options:
jQuery(document).ready(function(){
jQuery(".megamenu").megamenu({ 'show_method':'fadeIn', 'hide_method': 'fadeOut' });
// 'show_method' can take 'fadeIn', 'slideDown' and 'simple' as values only. Default: 'slideDown'
// 'hide_method' can take 'fadeOut', 'slideUp' and 'simple' as values only. Default: 'slideUp'
});
MegaMenu JS Shadow Options:
jQuery(document).ready(function(){
jQuery(".megamenu").megamenu({ 'enable_js_shadow':true, 'shadow_size':5 });
// 'enable_js_shadow' can take true/false. Default: true
// 'shadow_size' can take any whole number greater than 0. Default: 3
});
MegaMenu Align Options:
jQuery(document).ready(function(){
jQuery(".megamenu").megamenu({ 'justify':'right' });
// Can take left/right. Default: left
});
Enjoy the MegaMenu Plugin and do not forget to comment about it here.
If you like the plugin do share it.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us