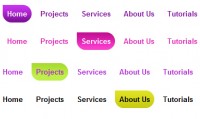
Professional dropdown menu navigation
 14 years ago
14 years ago  8878
8878  2762
2762
 n/a
n/a

The menu in this series using javascript to write the mouse hover states.
This menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers.
The javascript
* Credits: Stu Nicholls */
/* URL: http://www.stunicholls.com/menu/pro_dropdown_2/stuHover.js */
stuHover = function() {
var cssRule;
var newSelector;
for (var i = 0; i < document.styleSheets.length; i++)
for (var x = 0; x < document.styleSheets[i].rules.length ; x++)
{
cssRule = document.styleSheets[i].rules[x];
if (cssRule.selectorText.indexOf("LI:hover") >= 0)
{
newSelector = cssRule.selectorText.replace(/LI:hover/gi, "LI.iehover");
document.styleSheets[i].addRule(newSelector , cssRule.style.cssText);
}
}
var getElm = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<getElm.length; i++) {
getElm[i].onmouseover=function() {
this.className+=" iehover";
}
getElm[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" iehover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", stuHover);
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us