An elegant, lightweight slideshow script(mootools)
 14 years ago
14 years ago  15455
15455  3137
3137
 n/a
n/a

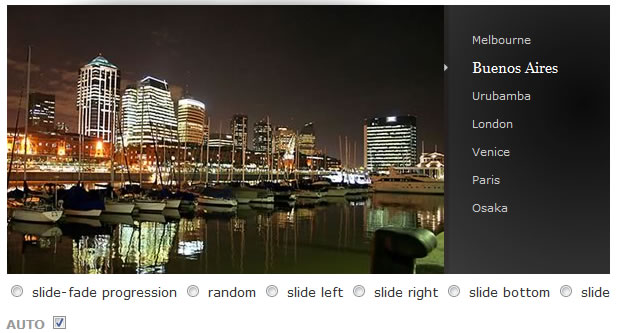
BarackSlideshow is a very tiny and lightweight slideshow script, that takes the power of MorphList to enhance visualization and navigation of the images .
With a markup like this:
<div id="slideshow">
<span id="loading">Loading</span>
<ul id="pictures">
<li><img src="../Source/images/cities/melbourne.jpg" alt="Melbourne" title="Melbourne" /></li>
<li><img src="../Source/images/cities/buenos_aires.jpg" alt="Buenos Aires" title="Buenos Aires" /></li>
<li><img src="../Source/images/cities/urubamba.jpg" alt="Urubamba" title="Urubamba" /></li>
</ul>
<ul id="menu">
<li><a href="../Source/images/cities/melbourne.jpg">Melbourne</a></li>
<li><a href="../Source/images/cities/buenos_aires.jpg">Buenos Aires</a></li>
<li><a href="../Source/images/cities/urubamba.jpg">Urubamba</a></li>
</ul>
</div>
BarackSlideshow is initialized as follows:
window.addEvent('domready', function(){
new BarackSlideshow('menu', 'pictures', 'loading', {transition: 'slide-left', auto: true});
});
Options
transition(defaults to ‘fade’) Can be ’slide-left’, ’slide-right’, ’slide-top’, ’slide-bottom’, ‘fade’auto(defaults to false) Whether to move from image to image automaticallyautostart(defaults to false) Whether to start slideshow automatically upon initializationautointerval(defaults to 2000) Interval time from image to image in mstween(defaults to {duration: 700}) Options to pass to MooTools Fx.Tween, which takes care of image transitions.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
