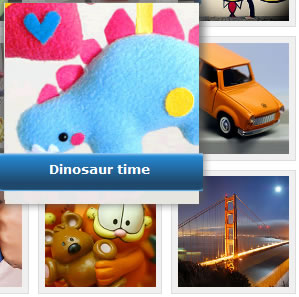
A jQuery plugin for displaying images with Flash-like zooming effects
 14 years ago
14 years ago  11483
11483  2713
2713
 n/a
n/a

a new plugin for jQuery that allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple but elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use
With jQuery’s optimization of animation in javascript over the past few years, it’s finally possible for us to create Flash-like interfaces using just JavaScript. So, I thought it would be nice to demonstrate a jQuery plugin that will allow you to achieve the same effects we used to use without needing any Flash at all. Let’s see how it works!.
Lets define some plugin variables with the head of our new code
$.fn.Zoomer=function(b){
var c=$.extend({
speedView:200, //The speed of the main animation
speedRemove:400, //The speed at which we remove the main animation
altAnim:false, //Whether we animate our alt tags or not
speedTitle:400, //The speed of our title animation
debug:false},b); //A quick switch between debug mode
var d=$.extend(c,b);
Now lets add two CSS classes for our code: The first is the default view for a thumbnail and the second is a class we attach to a thumbnail when someone hovers over it
ul.thumb li img {
width: 100px;
height: 100px;
border: 1px solid #ddd;
padding: 5px;
background: #f0f0f0;
position: absolute;left: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
ul.thumb li img.hover
{
margin-top:15px;
background:url(thumb_bg.png) no-repeat center center;
border: none;
}
Next, lets take a look at the code required to animate the image from it’s default size of 100px X 100px to a larger size.
Whilst we change over from our default class to the hover class, the effect we see will be a “grow” with the final state including a nice glowing border to it which is achieved using an image from the hover class above.
$(this).find(‘img’).addClass("hover").stop().animate(
{marginTop:’-110px’,
marginLeft:’110px’,
top:’50%’,
left:’50%’,
width:’175px’,
height:’181px’,
padding:’20px’},d.speedView);
To make the effect look even better we want to animate the swinging in of our Title for the thumbnail. This is achieved as follows.
$(‘.title’).animate({
marginLeft:’-42px’,
marginTop:’90px’},
d.speedTitle).css({‘z-index’:’10′,’position’:'absolute’,'float’:'left’})}}}
We will also need to write some code to remove the effect elegantly when a user is no longer hovering over the current element.
$(this).find(‘img’).removeClass("hover").stop().animate({
marginTop:’0′,
marginLeft:’0′,
top:’0′,
left:’0′,
width:’100px’,
height:’100px’,
padding:’5px’},d.speedRemove);
and for the title..
$(this).find(‘.title’).remove()})}}})
How to download and include the plugin in your page
To include this plugin in your page and initialize it, simply define your list of images as follows:
<ul class="thumb">
<li><a href="#"><img src="image1.jpg" alt="Title 1" /></a></li>
<li><a href="#"><img src="image2.jpg" alt="Title 2/></a></li>
<li><a href="#"><img src="image3.jpg" alt="Title 3" /></a></li>
</ul>
and then call the script:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" src="zoomer.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(‘ul.thumb li’).Zoomer({speedView:200,speedRemove:400,altAnim:true,speedTitle:400,debug:false});
});
</script>
and that’s it!.I hope this post was helpful.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us