Mask Your Input Forms and Make It Beauty jQuery
 14 years ago
14 years ago  7239
7239  1728
1728
 n/a
n/a

Text masking is an alternative for us to display information what type of content user must input to our forms, as usual jQuery make our life easier, to implement that we just need to create the script that read user actions (focusing or bluring the input), read its value then decide to empty the input value or refill with its default value.
$('input').focus(function() {
if($(this).val() == "Enter your email here")
$(this).val('');
}).blur(function() {
if($(this).val() == "")
$(this).val('Enter your email here');
});
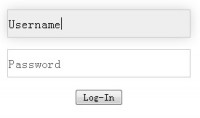
we can manipulate them with animation, so if the user give a focus on the input we’ll fading out the text mask and vice versa. To implement that, we must add a label element before the input element and make its position to absolute. Take a look at following script :
HTML
<form> <label class="username-label" for="username">Username</label> <input type="text" name="username" class="username" /> <label class="password-label" for="password">Password</label> <input type="password" name="password" class="password" /> </form>
CSS
.username-label, .password-label {
position: absolute;
margin: 9px 9px 9px 12px;
}
JavaScript
$('.username-label, .password-label').animate({ opacity: "0.4" })
.click(function() {
var thisFor = $(this).attr('for');
$('.'+thisFor).focus();
});
$('.username').focus(function() {
$('.username-label').animate({ opacity: "0" }, "fast");
if($(this).val() == "username")
$(this).val() == "";
}).blur(function() {
if($(this).val() == "") {
$(this).val() == "username";
$('.username-label').animate({ opacity: "0.4" }, "fast");
}
});
$('.password').focus(function() {
$('.password-label').animate({ opacity: "0" }, "fast");
if($(this).val() == "password") {
$(this).val() == "";
}
}).blur(function() {
if($(this).val() == "") {
$(this).val() == "password";
$('.password-label').animate({ opacity: "0.4" }, "fast");
}
});
If we can use fade in or fade out animation, then we can play with another animation such as slide to the left or right, once again it’s based on our need. Ok, that’s it
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us