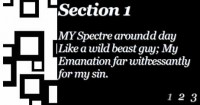
jQuery illuminate with info balloon
Illuminate – jQuery plugin This plugin is used to highlight elements on a web page. What it does: When using the plugin you can highlight any kind of element on the webpage. You could use it for…

Tabbed content with jQuery
In this example we'll going to show you some web development techniques that can be used in your next projects. This will cover some CSS, HTML and jQuery tricks. First thing we need is some basic HTML…

Smooth Vertical or Horizontal Page Scrolling with jQuery
we will create a simple smooth scrolling effect with jQuery. We will create a horizontal and a vertical website layout to show the effect. The Markup The markup for our example page is going to be very…

A Clean and Stylish CSS3 Contact Form
Building stylish contact forms typically requires the use of images (and maybe some JavaScript) to create something that looks professional. However, with CSS3 it’s now much easier to create some…

Simple Star Rating System
This is a jquery plugin for star rating systems. The intial inspiration for this script came from "Wil Stuckey's" star rating system. But the original script requires too much coding. Also it does not…

Automatic Image Slider with CSS & jQuery(red)
With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, I believe it is wise to build simple…

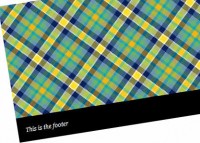
jQuery Easy Pinned Footer
Easy method, using jQuery, to pin a footer to the bottom of the web browser. Toggle between relative and static Example HTML <div id="footer"> <div>© 2009 - 2010 Whatever you might copyright.</div>…

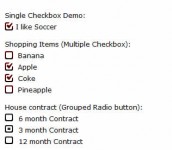
jQuery Checkbox & Radiobutton Plugin
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all…

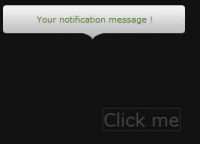
jQueryNotice animated notification tooltip
jQnotice allows you to easily show an animated notification tooltip at the top of your website with just a simple line of code. How-to use ? You can use it by just call the following method: jQnotice('Your…

jQuery Plugin for Stylish Tooltips
A Single Background Image for Scalable Tooltips Suppose you need to code a scalable tooltip that looks like this (i.e. a tooltip with auto width/height based on the content inside it): he Usual Approach…

jQuery 2D Transformation Plugin
jQuery 1.4.2 is the minimum for this plugin to function correctly. This plug-in allows you to apply 2D transformations in all CSS3 capable browsers as well as Internet Explorer. This plug-in works in…

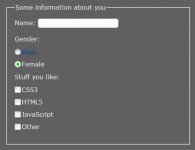
Custom radio and checkbox inputs using CSS3
As you can see from the demo each radio and checkbox is replaced with a custom one. The difference here from my initial attempt, and to get around the fact you can’t apply generated content to form…

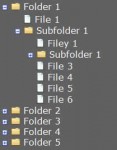
Pure CSS collapsible tree menu
The demo is built using an ordered list (ol) nested with further ordered lists to naturally represent a basic folder structure. <ol> <li class="file"><a href="document.pdf">File 1</a></li>…

jQuery Easy Background Resize
Resizable full-browser background image using jQuery. Implementation requires no CSS. Keeps the images aspect ratio in tact! Example HTML for Background DIV <!-- This gets positioned absolutely so…

jQuery Flickr Photo Gallery Plug
Simply hand the plug-in a Flickr set_id and give the container a width and height ! Example HTML Code Example <div id="flickr_div"></div> <!-- "flickr_count" Required for count and titles…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10710
10710
 2021
2021