jQuery illuminate with info balloon

Illuminate – jQuery plugin
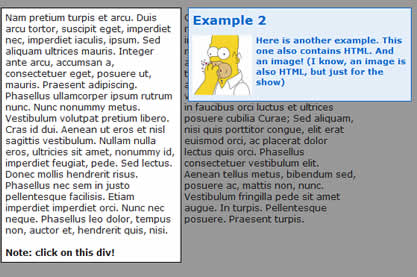
This plugin is used to highlight elements on a web page.
What it does:
When using the plugin you can highlight any kind of element on the webpage. You could use it for demo purpose. When you highlight an element, there is also an option to show a text balloon. It will appear next to the element. This text balloon can contain text and HTML!
NOTE: To use this plugin properly you need to download the “jQuery.cookie” plugin! http://plugins.jquery.com/project/cookie
How to use:
$(“#myElement”).illuminate();
The options:
overlayColor
This is used for the color of the overlay background – Default: #000
overlayOpacity
This is used to determine the opacity of the overlay – Default: 0.4
overlayTimeOut
The time (in milli seconds) before the overlay opens after you hover an element. And the time before the overlay disappears after you exit the element – Default: 600
overlayOpen
The options to open the overlay. “hover”: When the mouse hovers the object the overlay wil open. “click”: When you click on an object the overlay will open. “both”: You can click and hover an object to open the overlay – Default: both
overlayClose
The options to close the overlay. “hover”: When the mouse leaves the object the overlay wil close. “click”: When you click on the close button the overlay will close. “both”: You can click on the close button or leave the object to close the overlay – Default: both
itemPadding
This is used to add some space between the element and the border while you hover the element – Default: 5
balloonWidth
This is used for the with (in pixels) of the info balloon – Default: 300
balloonColor
The color used for the text inside the info balloon – Default: #06c
balloonBackground
The background color inside the info balloon – Default: #e5effa
Add extra info balloon:
If you want the “Balloon” to appear, you need to add a div element width the class “balloonText” inside the element you want to illuminate. What ever you put in that div will appear inside the balloon. You can add text and html inside a balloon.
Add a status button:
It is possible for the user to turn the illuminate function off (or on). You only need a checkbox with the id “illuminateStatus”. You can add the checkbox anywhere you like.
Add a status pop up (splash page):
If a user enters your site without a cookie, you can ask the user to turn on or off the demo function. If you want this splash up, add a div (anywhere on the page) and give it the id “illuminateCookiePopUp”. The text you put inside that div is used for the pup up.
NOTE: The “on” and “off” buttons inside the pop up are images. You can change them, or even edit the CSS!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10794
10794 2061
2061



