Animate Curtains Opening with jQuery
Step 1 – What You’ll Need This example would not be anything special without the graphics, so let’s make sure you’ve got those under control. I’ve included the ones used…

Threadless Style T-Shirt Gallery jQuery
The Basic Idea Here’s the gist: There’s a thumbnail which is a full sized image in a container div, which is smaller than the full sized image. The image is centered within it, but doesn’t…

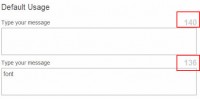
Twitter-like dynamic character count for textareas jQuery
The best way to explain what this plugin does is to mention Twitter. Twitter posts are limited to 140 characters. While typing the Twitter post there is this always present information about how many…

jQuery style menu with CSS3
Here’s a quick experiment I did with CSS3. Again I was just mucking about with CSS3 transitions which could one day replace all the fancy jQuery animation tricks people use. The outcome was a really…

Pure CSS3 Sliding Image Gallery
So, another random CSS3 experiment! This time it’s an image gallery that has a slide effect. This was a bit tricky to work out but I got there in the end. The idea is to get one image to slide in…

Cross Browser Pure CSS3 Horizontal Accordion
You can add other CSS3 features like gradients, font-face, etc to enhance it further. Our accordion will degrade to an unordered list in IE6 (which will be completely untouched by our CSS). You can use…

Sweet tabbed navigation using CSS3
This example takes on the following CSS(3) properties: rgba opacity text-shadow pseudo selectors rounded corners gradients box-shadow HTML Before we do anything fancy with CSS, we'll need a decent backbone…

Animated CSS3 Horizontal Menu
Inspired by CSS Sprites2 – It’s JavaScript Time from A List Apart and Using jQuery for Background Image Animations written over a year ago, I decided to create a short tutorial about a animated…

a Bubble Coda Style with CSS3 menu tootips
we are going to create a tooltip using the famous coda style, which allows for an animated pop-up window that makes for a great effect. HTML First, we create our HTML file and inside the body tag we add…

a Dynamic Stack of Index Cards(CSS3)
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for…

Nice And Simple Toolbar For Your Website With CSS3 And jQuery
This is a fixed panel, on the bottom of the page, to improve interaction with our users. So a panel with social icons and their tooltip bubbles on the left side and a quick menu on the right. Some features…

Depth And Nice 3D Ribbons Only Using CSS3
we learned how to realize a nice 3D ribbon and how to play with the drop shadow in Photoshop to simulate depth in a web design layout. This is a widespread trends in recent web design: creating a 3D perception…

Slideshow(Mootools 1.2)
Slideshow is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Slideshow is the result of many trials in code attempting to create a javascript class…

SmoothGallery 2.1
First step: Install it. Just insert those lines of code in the header of your html files: 1.Include those lines in your header: <script src="scripts/mootools.v1.11.js" type="text/javascript"></script><script…

unique Gallery by using z-index and jQuery
we will combine the CSS property ‘z-index’ and the power of jQuery to create a unique gallery which have a appearance of a pile of pictures. In this example we have the appearance of a pile…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30564
30564
 5451
5451